어느덧 2020년의 3주차가 종료되는 일요일 오후 매일매일은 오늘 하루가 빨리 지나기를 하면서 지내지만 이렇게 주말이되면 왜 좀 더 충실히 살지 못했을까 하는 생각이듭니다.
주간 회고록에 채울 내용을 학습관련된 것만 할지 그냥 일상다반사 일기장처럼 이런저런 내용을 다 써야할지에 대해서는 고민입니다. 아직은 블로그 자체가 기술블로그로 운영되기에 사생활에 관한건 빼고 적으려 합니다.
1. 자바스크립트 ES6+ 기초편 완강
와! 완강이다!
블랙커피 스터디(nextstep에서 진행하는 무료 FE 스터디) 를 진행하며 1주차에 충격을 먹고 내 부족한 js실력을 체감한뒤 충동적으로 구매해버린 김영보님의 자바스크립트 로드맵.. 그 중 ES6+ 기본을 이번주차로 완강을 했다. 무협소설속에서 나오는 기본기.... 목검 1000번 내려찍기 등..... 텍스트의 문장으로 볼 때는 그냥 하면되지 근성이없네! 했지만, 기초편을 다시 공부하며 이게 쉬운게 아니라는 것을 뼈저리게 느낀다.
강의는 어떻게보면 기본기라고도 할 수 있고 사용법만 본다면 MDN을 가서 사용법만 보면 3분도안되 알 수 있는 내용들에 대해서 하나하나 파고든다. 모르는 함수에 대해 설명을 해줄 때는 잠깐 흥미롭지만, 반복되거나 눈으로만 봐도 아는 간단한 예제들은 굳이 저것도 정리를 해야할까? 하면서 고민을 하게 만든다.
이전 강의인 ES3와 ES5의 specification을 뜯어볼때는 이젠 다 ES6쓸꺼고 바벨/웹팩쓰면 몰라도 되는거아니야? 하면서 정말 지겨웠지만 돈이아까워서 들어왔고, 여기까지 다 듣고난 다음에서야 느끼는점은 '필요하구나'
가령 예를들어 자바스크립트에는 '호이스팅' 이라는 개념이 있다. 코드를 실행하는 위치보다 더 아래에 선언되어있는 메소드를 호출할 수 있는 개념인데, 쉽게 알려면 그냥 코드보다 아래에있는 함수도 호출할 수 있구나! 정도로만 생각하면된다. 하지만, 호이스팅이 '왜' 되는지에 대해서 말해보라면 뭐라 해야할까? '그냥 된다니까 되는거아닐까요' 라고 할 것인가? 이를 알기위해선 자바스크립트가 동작할 때 엔진에서 어떤순서로 실행 컨텍스트(execution context)에 등록되고 호이스팅을 하려는 시점에서 내부 프로퍼티에 해당 프로퍼티는 이미 등록되있는 시점이기 때문에 식별자 해결(Identity Resolution)이 된다는 것을 알아야 한다.(이에 대해 정리한 글)
이처럼 이번 자바스크립트로드맵은 내가 사용할줄만 알던 개념들에 대해서 좀 더 생각하게 해주고 원리를 파악하게 해주는 시간이였다.
하지만, 4주차 부터는 nextstep의 TDD, clean code with Java를 시작할 예정이기 때문에 심화편과 텐서플로에 관한 강의는 2021년 상반기로 보류해야겠다.
3주차 강의 정리 포스팅
2. 백기선님의 더 자바, Java 8 시작
사실 나는 백기선님의 강의를 좋아하는편은 아니였다.
강의가 사실 완전히 초보자를 대상으로하거나 친절한 강의는 아니기 때문에 이전에 들었던 JPA의 강사님이자 자바 ORM 표준 JPA 프로그래밍의 저자셨던 김영한님의 강의외 대비되어 몹시 주관적으로는 불친절하게 느껴져 따로 찾아듣지는 않았었다.
하지만, 이번 nextstep의 수업을 시작하게 된 시점에서 자바를 다시 한번 빠르게 훑고 java8에 잘 모르는 개념들(Lambda, Optional, stream...)에 대해 공부도 할겸해서 책을 볼까 했지만, 시각보다는 청각으로 정보를 조금이나마 잘 받아들이기 때문에 강의를 사서 듣게되었다.
본디 자바스크립트 강의를 일주일내로 끝내고 시작할 예정이였으나 생각보다 길어져서 이제서야 시작하게되었는데, 이전에 내가 받았던 느낌을 하나부터 열까지 모두 없애버리는 시간이였다.
아직 강의는 3챕터밖에 듣지 않았지만( 2챕터는 소개글) 너무 알찬시간이였고, 막연했던 함수 인터페이스에 대해 익숙함을 느끼게 되었다.
또한, 이전에 자바스크립트를 열심히 공부할때 난 back-end로 갈건데 이렇게 자바스크립트를 스펙까지 뜯으면서 공부해야하나? 라는 생각을 부정하게 된 계기가 되기도했는데, 이는 람다 표현식에 대한 강의를듣다가 들은 쉐도잉 개념이다.
람다표현식은 익명클래스나, 로컬클래스와는 다르게 쉐도잉이 되지 않고 스코프의 범위가 자신이 속한 스코프를 참조한다는 것인데, 이 개념은 자바스크립트의 스코프와 동일하다.
자바스크립트에서도 this pomponent bound를 할 때 Arrow Function은 자신이 속한 스코프를 참조하기 때문에 window를 참조하는 경우가 있는데 이와 연결지어 생각하니 많이 유사해서
이해하는데 한결 편했다.
아직, 메소드 레퍼런스까지만 들은시점이지만, nextstep의 수업과 병행하여 들을 생각인데 가능할지 모르겠다.
3주차 java 강의 포스팅
3. [회사] JS 다운그레이드 작업
회사내에서 현재 작년에 퇴사하신분이 만드신 솔루션을 재계약해 추가개발하는 것을 8월말부터 내가 맡고있다.
아모레 퍼시픽의 매장에서 태블릿으로 제공할 화장품추천/간단한 쇼핑/피부진단등을 할 수 있는 간단한 웹페이지였는데, 간단한 몇가지 탭이 추가되고 그래프가 몇개 추가되는 수준으로 끝날줄알았던 것과 다르게 실제는 타겟 DB가 변경& 추가가 엄청나게 되어 사실상 DB는 새로 만들어서 본다고 생각하면 되었다. (맙소사)
여기에 들어간 히스토리는 사실 더 다양하게 있지만, 본 회고록의 맞는 주제(3주차 이전에 한 작업들)가 아니기에 생략하며, 이번주에 있었던 가장 큰문제는 ECMA spec 호환 여부였다.
이번 프로젝트는 사실상 설계,견적,개발을 나 혼자 맡아서 하는관계로 기존의 스프링부트의 버전도 1.xx대였던것으로 2.3.4로 올리고(JPA 이슈때문에) FE의 스크립트영역도 모두 블랙커피 스터디에서 배운대로 컴포넌트단위로 바꾸고 esm방식을 이용하여 최대한 es6문법을 사용해 구현을 했다.
그 다음 배포시에는 부랴부랴 babel과 웹팩을 이용해 번들링까지해서 개발기 서버에 배포를 했다.
이게 프로젝트 종료시점으로부터 2주가 남은시점이였고 아이패드/갤럭시/윈도우/맥북 모두 사파리와 크롬 모두 10이상 버전에서 정상동작하고 QA문서까지 다 반영한 상황이였다.
그럼 사실상 2주는 크게 바쁠일 없고 리팩토링을하면서 남는시간에 공부를 할 예정이였는데, 고객사에서 로그인부터 안된다는 연락이 왔다. 다 테스트를 했는데 왜 안되냐고 얘기를 나누다가 정말
혹시나해서 사파리의 버전과 아이패드 기종과 ios 버전을 물어봤다.
돌아온 답변은.....아이패드 미니 1세대 / IOS 9.3.5 / safari 9.0 지원조차 중단된 모델이였고, 나름 예전 기종이랑 하위 버전호환까지 생각하면서 바벨/웹팩을 사용한건데도 문제가생기자 식은땀이 나기 시작했다.
구글링을 해보니 바벨도 너무 옜날버전까진 안된다고 말을한다.. 사실 이때까지만해도 좀 빡치지만 내일 퀵으로 아이패드를 받아서 맥북에 꼽아 디버깅하면서고치면 되지않을까? 생각을 했다.
9.0버전 기기는 사파리 개발자도구도 열리지 않았다. 이사님께 물어보니 예전버전은 원래 안된다고한다.. XCode에서도 9.xx버전은 다운로드가 안된다..
아모레 퍼시픽은 이미 이 기기가 200대 넘게 있어서 바꿀수도 없다고 한다...젠장...
이사님은 그래서 계약할때 버전같은거 명시하고 잘 해야한다고하는데.....난 이제 2년차 개발자이고 사수도 없었기에 이런걸 알려줄사람이 없었다.. 견적서랑 서류 제출은 무조건 이사님을 거쳐서 했고 문제없다고했기에 문제없을줄알았는데.....
그렇게 고민하던 나는 결국 디렉토리를 하나 다시 파서 작업을 시작했다.
오, 주여...
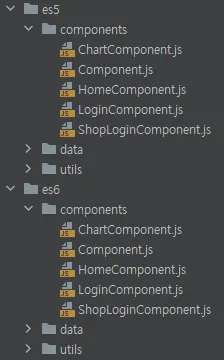
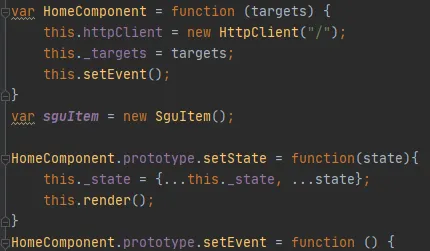
es5 디렉토리를 만들어서 우선 컴포넌트의 클래스 구조를 Function구조로 만들어 prototype으로 연결해주기 시작했다.
before
after
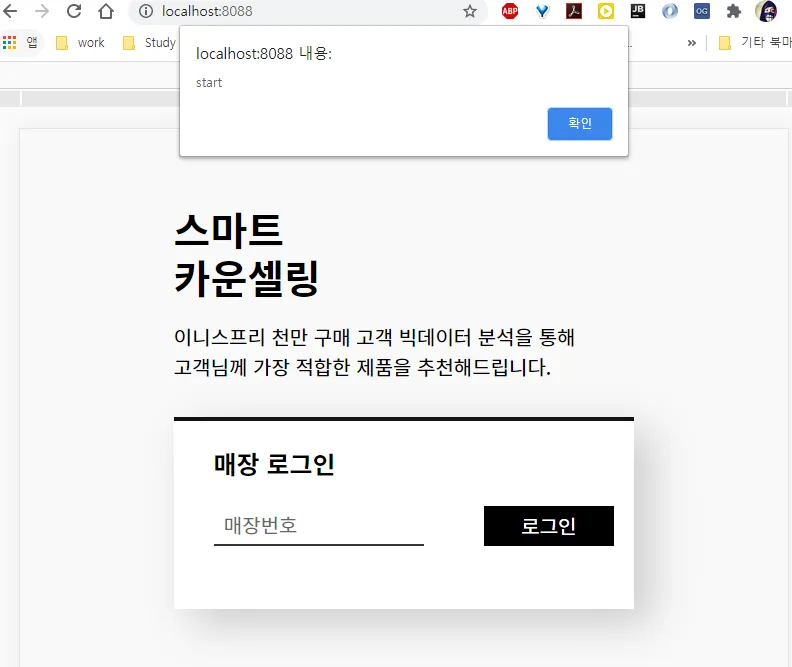
그리고 로그인페이지부터 한 줄 한 줄 alert창을 넣어가며 어디서 버그가 낫는지 확인을 한다.
노가다의 시작
이렇게 한 줄씩 확인을하며 에러를 찾다가 의심스러운 코드를 찾으면 해당 함수를 모두 MDN에 가서 지원여부를 검색해본다.
팝업창이 안나오는 시점에서는 해당 메소드의 코드를 하나하나 조회해보니 발견되는 문제.
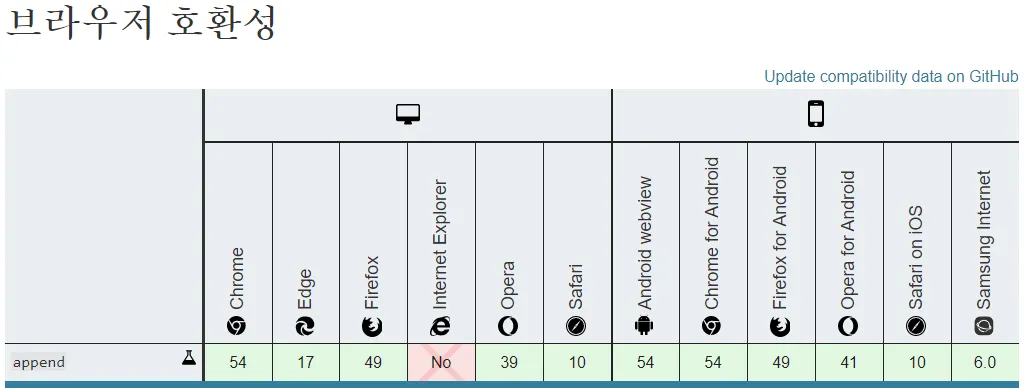
append() 메소드는 safari 10 부터 지원을 한다고한다. 그래서 insertBefore라는 한 번도 안써본 메소드로 변경해서 적용하니 잘 동작하고.. 이렇게 바벨로 코드변환을해도 적용이안되는 몇몇 함수들을 하나하나 찾아가면서 고쳐나가서 고쳤다.
어찌저찌 함수들을 찾아 고치고 분명 호환이 된다고했는데 안되는 것들중엔 forEach()문이나 for-of문법도 있었고 이는 모두 일반 for(var i = 0; i<elm.length; i++){...}이런식으로 고쳐서 해결을하고
async/await이 안되는 문제를 모두 promise패턴으로 바꾸는등 고생끝에 일단락 되었다.
물론 아직 커다란 이슈가 하나 더있는데, 바로 로그인할 때 사용되는 고객정보 DB를 보안상 문제된다고 모두 API형태로 바꾼다는점.....JPA로 Model Object와 매핑시켜놓고 간편하게 쿼리 메소드를 통해 조작하고있는데 이걸 API로바꾼다니.....오픈이 일주일남은시점에서? 할말 하않...
하지만, 얻은게 없지는 않았다. 우선 첫 째로 나는 babel, webpack에 대해서는 알고는있지만 써본적은 없었다. 쓸일도 크게 없었고, 회사내에서 어느 누구도 쓰지않았기때문에...하지만 이번에 혼자 프로젝트를 진행하며 이런저런 문제로 써보게되었고 번들링까지 성공해서 배포를 하니 아 이래서 쓰는구나 생각을 하게 되었는데 아직 궁금증은 있다.
옜날에는 굳이 왜있는지 몰랐던 호환성 표... 이젠 찬양한다 ....
번들링을 하게되면 하나의 js에 모든 코드가 들어가게되는데 이 코드는 이렇게 간단한 페이지만해도 14000라인이 넘어간다. 이게 과연 문제가 없을까? 라는 것이다. 차차 알아보며 궁금증을 해야겠다.
HyperFocus
이번주는 시간문제도 있지만, 3장부터는 챕터별 콘텐츠의 양이 늘어나서 챕터를 하나밖에 못읽고 포스팅을 했다. 우연인지 아닌지 이미 이 장에서 다루는 내용들에 대해서 내가 행하고있는것들도 있고 아닌 것들도 있었는데, 책을 읽을수록 이책을 관통하는 핵심은 집중하는 행위를 내 의지하에 둬야한다는 말 같다.
그리고 그냥 혼자 뽀모도로 학습법이라고 50분/10분 혹은 30분/10분으로 휴식을 하면서 하는 공부법이 효과있다고는 했지만 뇌피셜에 불과했는데, 실제로 도움이 된다는 문구를 보니 좀 더 적극적으로 써야겠다.
하지만, 문제는 이게 책을 보고 공부할때는 상관이없는데 인강을 볼 때는 어떻게 해야하나 고민이 좀 된다.