1. Set 오브젝트 개요, new Set(), Set과 Map 비교
Set 오브젝트
•
value(값)의 컬렉션
•
[value1,,, valueN]형태로 작성
◦
Set은 Map과 다르게 대괄호[]가 하나입니다.
•
작성한 순서대로 전개됩니다.
const obj = new Set([ 1, 2, "ABC" ]);
console.log(`size: ${obj.size}`);
for(let value of obj){
console.log(value);
};
JavaScript
복사
[실행 결과]
size: 3
1
2
ABC
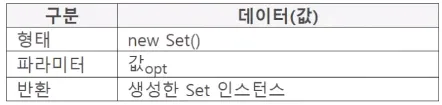
new Set()
•
Set 인스턴스 생성, 반환
◦
파라미터에 값을 작성
◦
Primitive, Object Type 사용이 가능합니다.
•
size 프로퍼티
◦
Set 인스턴스의 엘리먼트 수를 반환합니다.
const obj = new Set([ 1, 2, 1, [], {}]);
console.log(`size: ${obj.size}`);
for(let value of obj){
console.log(value);
};
JavaScript
복사
[실행 결과]
size: 4
1
2
[]
{}
1.
같은 값이 있으면 첫 번째의 1을 유지하며 세 번째의 1을 설정하지 않습니다.
2.
Same-Value-Zero 비교 알고리즘으로 비교합니다.
3.
obj.size는 세 번째의 1이 설정되지 않았기에 4가 됩니다.
Set과 Map 비교
•
저장 형태
◦
Map: key와 value를 pair로 작성 [key, value]
◦
Set: value만 작성하여 value를 key로 사용하여 [value]저장
•
값을 구하는 형태
◦
Map: get(key)형태로 value를 구할수 있습니다.
◦
Set: get()메소드가 없으며 값을 하나만 구할 수 없으며 반복이터레이터 사용
2. 값 설정, 추출 메소드: add(), has()
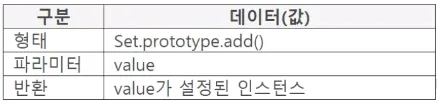
add()
•
Set 인스턴스 끝에 value를 추가합니다.
•
사용 형태
◦
함수를 생성후 value로 사용
◦
value에 생성한 함수 이름 작성
◦
Object를 value로 사용
let obj = new Set();
obj.add("축구").add("농구");
obj.add("축구");
for(let value of obj){
console.log(value);
};
let obj2 = new Set();
obj2.add(function sports(){return 100;});
obj2.add(function sports(){return 200;});
for(let value of obj2){
console.log(value());
};
const sports = () =>{return 100;};
let obj3 = new Set();
obj3.add(sports);
obj3.add(sports);
for(let value of obj3){
console.log(value());
};
const sports2 = {"축구": 11, "야구": 9};
let obj4 = new Set();
obj4.add(sports2);
for(let value of obj4){
console.log(value);
};
JavaScript
복사
1.
obj.add("축구").add("농구");
⇒ add()를 실행 후 인스턴스를 반환하기 때문에 method chain 형태가 가능합니다.
2.
obj.add("축구");
⇒ 이미 등록된 value(축구)이기 때문에 추가되지 않습니다.
3.
obj2.add(function sports(){return 100;}); obj2.add(function sports(){return 200;});
⇒같은 이름의 function 을 작성했지만 Function 오브젝트의 메모리 주소가 다르기 때문에 이름이 같더라도 설정됩니다.
4.
let obj3 = new Set(); obj3.add(sports);
⇒ Function 오브젝트로 생성한 뒤 sports에 할당하면 sports는 해당 오브젝트의 메모리 주소를 참조하기 때문에 동일한 value로 판단해 하나만 설정됩니다.
5.
obj4.add(sports2);
⇒ Object를 value로 설정할수도 있습니다.
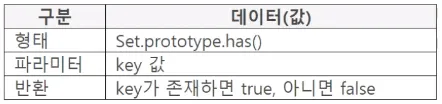
has()
•
Set 인스턴스에서 값의 존재 여부를 반환합니다.
◦
존재하면 true, 아니면 false 반환
•
get() 메소드가 없으므로 has()로 값의 존재여부를 체크한 뒤 존재하면 체크한 값을 값으로 사용합니다.
const sports = () =>{};
const obj= new Set([ sports]);
console.log(obj.has(sports));
console.log(obj.has("book"));
JavaScript
복사
[실행 결과]
true
false
3. Set과 이터레이터 오브젝트: entries(), keys(), values(), Symbol.iterator()
Previous
Map 오브젝트와 유사하고 메소드 사용법인지라 간단한 스펙과 사용법만 작성합니다.
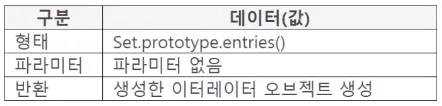
entries()
•
Set 인스턴스로 이터레이터 오브젝트를 생성 및 반환합니다.
◦
Set 인스턴스에 설정된 순서로 반환하며 next()로 [value, value]로 반환합니다.
const obj = new Set([
"one", () =>{}
]);
const iterObj = obj.entries();
console.log(iterObj.next());
console.log(iterObj.next());
console.log(iterObj.next());
JavaScript
복사
[실행 결과]
{value: ["one", "one"], done: false}done: false}
{value: [()⇒{}, ()⇒{}], done: false}
{value: undefined, done: true}
1.
value만 작성했는데 [value, value]가 반환되는 것은 Map오브젝트와 같은 모듈을 사용하기에 형태를 맞추기 위한 것으로 [key, value]에서 value를 key로 반환합니다.
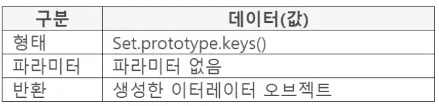
keys()
•
value가 key가 되기에 keys()는 의미가 없으며 Map오브젝트와 맞추기 위한 것입니다.
•
Set 인스턴스의 value를 key로 사용하여 이터레이터 오브젝트를 생성, 반환합니다.
•
next()로 value(key) 반환합니다.
const obj = new Set([
"one", () =>{}
]);
const iterObj = obj.keys();
console.log(iterObj.next());
console.log(iterObj.next());
console.log(iterObj.next());
JavaScript
복사
[실행 결과]
{value: "one", done: false}
{value: ()⇒{}, done: false}
{value: undefined, done: true}
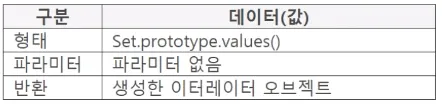
values()
•
Set 인스턴스의 value로 이터레이터 오브젝트를 생성 및 반환합니다.
•
Set 인스턴스에 설정된 순서로 반환합니다.
•
next()로 value 반환
const obj = new Set([
"one", () =>{}
]);
const iterObj = obj.values();
console.log(iterObj.next());
console.log(iterObj.next());
console.log(iterObj.next());
JavaScript
복사
[실행 결과]
{value: "one", done: false}
{value: ()⇒{}, done: false}
{value: undefined, done: true}
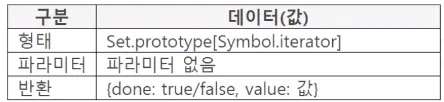
Symbol.iterator()
•
Set 인스턴스로 이터레이터 오브젝트를 생성 및 반환합니다.
•
Set.prototype.values()와 동일합니다.
•
next()로 value 반환합니다.
const obj = new Set([
"one", () =>{}
]);
const iterObj = obj[Symbol.iterator]();
console.log(iterObj.next());
console.log(iterObj.next());
console.log(iterObj.next());
JavaScript
복사
[실행 결과]
{value: "one", done: false}
{value: ()⇒{}, done: false}
{value: undefined, done: true}
4. 콜백 함수, 삭제 지우기: forEach(), delete(), clear()
Previous
Map 오브젝트와 유사하고 메소드 사용법인지라 간단한 스펙과 사용법만 작성합니다.
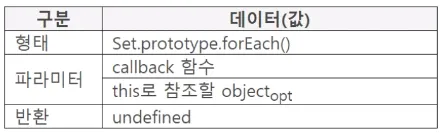
forEach()
•
Set 인스턴스를 반복하면서 callback 함수를 호출합니다.
◦
map(), filter()등의 callback 함수가 동반되는 메소드는 사용이 불가능합니다.
•
callback 함수에 넘겨주는 파라미터
◦
value, key(value), Set인스턴스
◦
콜백 함수에서 this 사용
const obj = new Set([
"one", () =>{}
]);
function callback(value, key, set){
console.log(`${value}, ${this.check}`);
};
obj.forEach(callback, {check: 500});
JavaScript
복사
[실행 결과]
one, 500
() ⇒ {}, 500
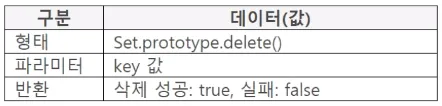
delete()
•
Set 인스턴스에서 파라미터 값과 같은 엘리먼트를 삭제합니다.
•
같은 value가 있어 삭제에 성공하면 true를 반환하고 아니면 false를 반환합니다.
const obj = new Set([
"one", "two"
]);
console.log(obj.delete("one"));
console.log(obj.delete("one"));
JavaScript
복사
[실행 결과]
true
false
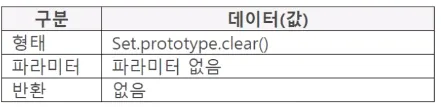
clear()
•
Set인스턴스의 모든 엘리먼트를 지웁니다.
◦
이때 Set 인스턴스를 삭제하는 것은 아니기에 다시 value를 추가하여 사용 가능합니다.
const obj = new Set([
"one", "two"
]);
obj.clear();
console.log(obj);
console.log(obj.size);
obj.add("three")
console.log(obj.size);
for(let value of obj){
console.log(value);
}
JavaScript
복사
[실행 결과]
Set(0){}
0
1
three