1. Symbol함수: for(), keyFor()
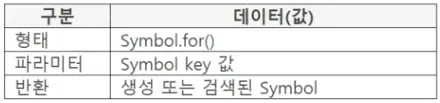
for()
for()함수는 글로벌Symbol 레지스트리에 {key: value} 형태로 Symbol을 저장합니다. 파라미터()의 문자열이 key가 되고 Symbol()로 생성한 값이 value가 됩니다.
const one = Symbol.for("sports");
console.log(one);//Symbol(sports)
JavaScript
복사
이는 이전에 사용하던 Symbol("sports")와 차이가 있는데, 기존에 Symbol("주석")에서는 파라미터가 주석이였습니다. 하지만 for함수에서는 파라미터가 key로 사용됩니다.
즉, Symbol.for("sports")는 글로벌 Symbol 레지스트리 오브젝트에 {"sports": Symbol(sports)}로 저장되어있다는 의미가 됩니다.
이렇게 for()함수로 저장되는 key:value는 글로벌 Symbol 레지스트리 오브젝트에 저장되는데 이 영역은 이름의 시맨틱(글로벌) 그대로 전역적으로 공유됩니다. 그렇기에 다른 오브젝트에서도 해당 Symbol을 사용할 수 있습니다.
key가 같을 경우 등록된 값을 사용할 수 있습니다.
const one = Symbol.for("sports");
const two = Symbol.for("sports");
console.log(one === two);
console.log(Symbol.for(true));
JavaScript
복사
[실행 결과]
true
Symbol(true)
1.
const one = Symbol.for("sports");
⇒ Symbol.for("sports")에서 sports는 key가되고 Symbol("sports")의 value값이 value가 되어 global symbol registry 오브젝트에 저장되고 value값은 one에 설정됩니다.
2.
const two = Symbol.for("sports");
⇒ 우선 global symbol registry 오브젝트에 "sports" 라는 key가 존재하는지 검사합니다. 그 결과 위에서 등록한 key값이 있으며 그렇기에 새로운 Symbol값을 생성하지 않고 기존에 만든 Symbol값을 그대로 사용하며 상수 two에는 해당 값을 설정합니다.
3.
console.log(one === two);
⇒ one 과 two 모두 global symbol registry 오브젝트에 할당된 동일한 key의 값을 설정했기때문에 타입까지 비교해도 true가 나옵니다.
4.
console.log(Symbol.for(true));
⇒ true를 문자열로 변환하여 key값으로 설정합니다.
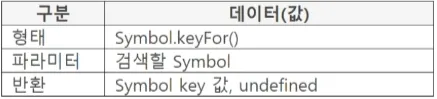
keyFor()
global symbol registry 오브젝트에서 Symbol의 key값을 구합니다. 파라미터 값으로 Symbol.for()로 등록한 Symbol을 작성하면 해당 Symbol의 key값이 반환됩니다. 만약, key가 없다면 undefined가 반환됩니다.
const one = Symbol.for("book");
const six = Symbol.keyFor(one);
console.log(six);
JavaScript
복사
[실행 결과]
book
1.
const one = Symbol.for("book");
⇒ {"book": Symbol("book")}형태로 global symbol registry 오브젝트에 저장합니다.
2.
const six = Symbol.keyFor(one);
⇒ global symbol registry 오브젝트에서 one에 설정된 Symbol인 Symbol(book)이 value로 등록된 key값을 찾습니다. 그 결과 for로 등록한 "book"을 반환합니다.
2. Symbol메소드:toString(), description, valueOf(), getOwnPropertySymbols()
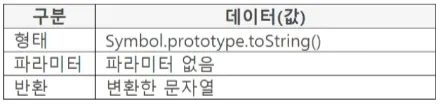
toString()
Symbol을 생성했던 형태를 문자열로 변환하여 반환하며 Symbol값은 반환되지 않습니다.
const one = Symbol("catsbi");
console.log(one.toString());
console.log(typeof one);
console.log(typeof one.toString());
const two = Symbol.for("book");
console.log(two.toString());
try{
console.log(Symbol() + "ABC");
} catch {
console.log("에러 발생");
}
JavaScript
복사
[실행 결과]
Symbol(catsbi)
symbol
string
Symbol(book)
에러 발생
1.
console.log(one.toString());
⇒ one에 설정된 Symbol("catsbi") 코드 실행 결과인 Symbol을 생성했던 형태를 문자열로 변환하여 반환합니다. 그래서 콘솔창에 단순히 one과 one.toString()을 출력하면 동일하게 Symbol(catsbi)가 출력되는 것 같지만 typeof로 타입을 출력해보면 toString()의 결과는 string이고 그냥 one의 타입은 symbol인것을 확인할 수 있습니다.
2.
console.log(two.toString());
⇒ two에 설정된 값은 Symbol.for("book")의 반환값인데 for함수의 반환값은 Symbol에 for의 파라미터를 작성한 Symbol생성결과입니다. 그렇기에 two는 Symbol("book")의 생성 결과이며 toString()메소드 호출의 결과는 Symbol(book)입니다.
3. console.log(Symbol() + "ABC");
⇒ 문자열의 + 연산자를 통한 문자열결합은 toString()을 통한 Symbol.toString()의 결과로는 가능하지만 Symbol값은 연결할 수 없기에 TypeError가 발생합니다.
description
Symbol.prototype.description
Symbol 오브젝트의 주석, 설명을 반환하는 메소드
•
ES2019부터 지원하는 메소드입니다.
•
사용 예
◦
Symbol("주석").description;
◦
Symbol.for("키").description;
◦
Symbol.iterator.description;
console.log(Symbol("book").description);
console.log(Symbol.for("book").description);
console.log(Symbol("").description);
console.log(Symbol().description);
console.log(Symbol("book").toString());
console.log(Symbol.for("book").toString());
console.log(Symbol("").toString());
console.log(Symbol().toString());
JavaScript
복사
[실행 결과]
book
book
""
undefined
Symbol(book)
Symbol(book)
Symbol()
Symbol()
undefined
⇒ 코드를 보면 파라미터로 작성한 설명을 반환하며 파라미터가 없을 경우 undefined가 출력됩니다.
그리고 toString()은 Symbol을 작성한 형태 그대로가 출력되는데 description은 주석파라미터만 출력된다는것에서 차이를 보입니다.
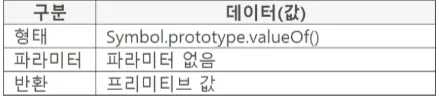
valueOf()
보통 toString()이나 valueOf()는 Primitive값을 반환하기위해 사용되는 메소드이며 Symbol에도 valueOf() 메소드는 연결되어 있습니다. 하지만 이 메소드는 Symbol의 값을 반환하는게 아닌 Symbol을 생성한 형태를 그대로 반환합니다. Symbol.for()함수를 통해 만든것도 최종 생성된 value를 반환합니다.
console.log(Symbol("catsbi").valueOf());//Symbol(catsbi)
console.log(Symbol.for("catsbi").valueOf());//Symbol(catsbi)
JavaScript
복사
getOwnPropertySymbols()
이 메소드는 Symbol에 연결된 메소드가 아닌 Object에 연결된 메소드입니다. 하지만 Symbol이 대상이기에 여기서 다룹니다. 기본적으로 Symbol은 [[Enumerable]]이 false이기때문에 for-of를 통해 열거할 때 노출되지 않습니다. 그래서 오브젝트내에 Symbol을 프로퍼티로 등록하여 변수,함수를 등록해 사용할 경우 for-of로는 해당 변수,함수를 열거하여 사용할 수 없습니다. Symbol 오브젝트
그런데, getOwnPropertySymbols 메소드를 사용하면 Symbol만 배열로 반환합니다. 그래서 반환받은 리스트를 순회하여 오브젝트내의 Symbol 프로퍼티 변수&함수들도 열거해 사용할 수 있습니다.
const obj = {
point: 100,
[Symbol("one")]: 200,
[Symbol.for("two")]: 300
};
console.log(Object.getOwnPropertyNames(obj));
const list = Object.getOwnPropertySymbols(obj);
for(const sym of list){
console.log(`${sym.description}: ${obj[sym]}`);
};
JavaScript
복사
[실행 결과]
["point"]
one: 200
two: 300
1.
console.log(Object.getOwnPropertyNames(obj));
⇒ getOwnPropertyNames()메소드는 오브젝트내의 프로퍼티 key값들을 배열로 반환하는 메소드입니다. 하지만 출력 결과를 보면 point 만 반환되어있습니다. 이 메소드는 반환하는 key값들 중 Symbol은 포함하지 않습니다.
2.
Object.getOwnPropertySymbols(obj);
⇒ 이 메소드는 getOwnPropertyNames()메소드와는 반대로 오브젝트내의 Symbol만 배열로 반환합니다.