WeakSet 오브젝트
Set 오브젝트와의 차이점
•
WeakSet은 오브젝트만 value 값으로 사용할 수 있습니다.
•
number, string등의 primitive type은 사용할수 없습니다.
기본적인 개념은 WeakMap과 같으나 value만 작성하는것이 다르며 value의 참조가 바뀔 경우 GC대상이 됩니다.
지원 메소드로는 has(), add(), delete()가 있습니다.
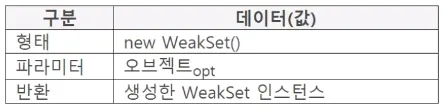
new WeakSet()
•
WeakSet 인스턴스 생성, 반환
•
파라미터는 대괄호 안에 오브젝트를 작성합니다 .
const empty = new WeakSet();
const sports = {};
const obj = new WeakSet([ sports ]);
JavaScript
복사
1.
const empty = new WeakSet();
⇒ 파라미터를 작성하지 않아도 생성 가능합니다.
2.
new 연산자를 사용합니다.
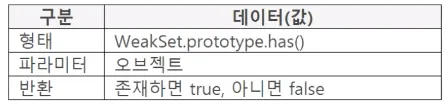
has()
•
WeakSet 인스턴스에서 value의 존재여부를 반환하며 있을 경우 true, 아니면 false를 반환합니다.
const fn = () =>{};
const fn2 = () =>{};
const obj = new WeakSet([ fn ]);
console.log(obj.has(fn));
console.log(obj.has(fn2));
JavaScript
복사
[실행 결과]
true
false
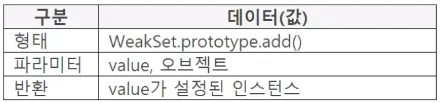
add()
•
WeakSet 인스턴스에 value를 설정합니다.
◦
파라미터에 value로 설정될 오브젝트를 작성합니다.
const fn = () =>{};
const fn2 = () =>{};
const obj = new WeakSet();
obj.add(fn);
obj.add(fn2);
console.log(obj.has(fn));
console.log(obj.has(fn2));
JavaScript
복사
[실행 결과]
true
true
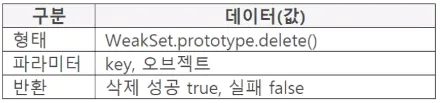
delete()
•
WeakSet 인스턴스에서 value와 일치하는 엘리먼트를 삭제합니다.
◦
삭제성공이면 true반환 이고 아닐 경우 false 반환
const fn = () =>{};
const obj = new WeakSet([fn]);
console.log(obj.delete(fn));
console.log(obj.has(fn));
JavaScript
복사
[실행 결과]
true
false