1. Function 오브젝트
프로퍼티 리스트
•
Function
◦
new Function(): 인스턴스 생성
◦
Function(): 인스턴스 생성
•
Function 프로퍼티
◦
length : 함수의 파라미터 수
•
Function.prototype
◦
constructor: 생성자
◦
call(): 함수 호출
◦
apply(): 함수 호출 → 배열을 파라미터로 사용
◦
toString(): 함수를 문자열로 반환
◦
bind(): 새로운 오브젝트를 생성하고 함수 실행
new Function()
new연산자를 이용해 Function 인스턴스르 생성합니다. 파라미터에 문자열로 함수의 파라미터와 함수 코드를 작성해 사용할 수 있습니다.
var obj = new Function("book", "return book;");
obj("js 책");// js 책
JavaScript
복사
그리고 파라미터 수에 따라 인스턴스 생성 기준이 다릅니다.
•
파라미터 2개 이상 작성
◦
마지막 파라미터에 함수에서 실행 할 함수 코드를 작성합니다.
◦
마지막을 제외한 파라미터에 이름을 작성합니다.
var obj = new Function("one", "two", "return one + two;");
console.log(obj(100,200));//300
JavaScript
복사
•
파라미터 하나 작성
◦
함수에서 실행할 함수 코드를 작성합니다.
◦
파라미터가 없을 때 사용합니다.
var obj = new Function("return 1+2;")
console.log(obj());//3
JavaScript
복사
•
파라미터를 작성하지 않은 경우
◦
함수 코드가 없는 Function 인스턴스 생성
ƒ anonymous() {}
Function
•
Function 인스턴스 생성
•
처리 방법과 파라미터 작성이 new Function()과 같습니다.
•
단지 new 연산자를 사용하지 않은 것일뿐입니다.
2. 함수 생명 주기, 함수 분류, length 프로퍼티
함수 분류
function 분류
•
빌트인 Function 오브젝트
•
function 오브젝트
•
function 인스턴스(new 연산자 사용)
빌트인 Function이 있고 이 Function으로 function오브젝트를 만듭니다.
그리고 이 오브젝트의 인스턴스를 new연산자를 이용해 만듭니다.
function 오브젝트 생성 방법
•
function 키워드 사용
•
function getBook(title){return title;}
JS엔진이 function 키워드를 만나면
•
이름이 getBook인 function 오브젝트를 생성
function getBook(title){return title;}
console.log(getBook("JS책"));//JS책
JavaScript
복사
함수 생명 주기
•
함수 호출
◦
getBook("JS북");
◦
함수를 호출하면서 파라미터 값을 넘겨 줍니다.
•
함수 코드 실행
function getBook(title){
return title;
};
var result = getBook("JS 북");
console.log(result);//JS북
JavaScript
복사
◦
getBook("JS 북") : JS엔진 컨트롤이 함수의 처음으로 이동
◦
getBook(title) : 파라미터 이름에 넘겨 받은 파라미터 값 매핑
◦
return title; : 함수 코드 실행
◦
var result = getBook("JS 북") : return 작성에 관계없이 반환 값을 갖고 함수를 호출한 곳으로 돌아감.
length 프로퍼티
•
함수의 파라미터 수가 생성되는 function 오브젝트에 설정됩니다.
•
함수를 호출한 곳에서 보낸 파라미터 수가 아닙니다.
•
JS엔진이 자동으로 설정합니다.
function add(one, two){
return one + two;
}
console.log(add.length);//2
add(1,2,3,4);
console.log(add.length);//2
JavaScript
복사
3. 함수 형태, 함수 선언문, 함수 표현식
함수 형태
•
함수 선언문
◦
Function Declaration
◦
function getBook(book){코드}
•
함수 표현식
◦
Function Expression
◦
var getBook = function(book){코드}
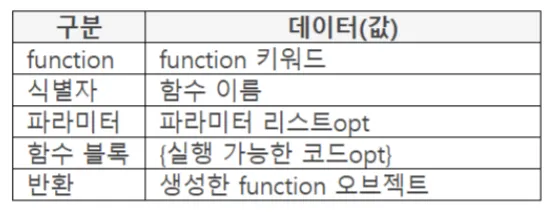
함수 선언문
•
function getBook(title){함수 코드} 형태
◦
function 키워드, 함수 이름, 블록{}은 작성 필수
◦
파라미터, 함수 코드는 선택
•
함수 이름을 생성한 function 오브젝트의 이름으로 사용
function getBook(title){
return title;
}
var result = getBook("JS책");
console.log(result);//JS책
JavaScript
복사
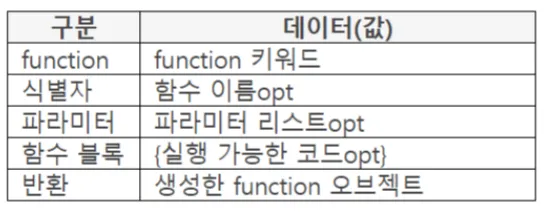
함수 표현식
•
var getBook = function(title){코드}
◦
function 오브젝트를 생성하여 변수에 할당합니다.
◦
변수 이름이 function 오브젝트 이름이 됩니다.
•
식별자 위치의 함수 이름은 생략이 가능합니다.
◦
var name = function abc(){} 에서 abc가 식별자 위치의 함수 이름
⇒ 어째서 두가지 형태의 함수명을 작성할까요? 재귀함수의 Recusive 를 위해서.
var getBook = function(title){
return title;
};
var result = getBook("JS책");
console.log(result);//JS책
/*식별자 위치의 함수 이름*/
var getBook = function inside(value){
if(value === 102){
return value;
};
console.log(value);
return inside(value + 1);
}
getBook(100);
/*
100
101
*/
JavaScript
복사
4. 함수 호출
call()
•
getTotal.call(this, 10, 20);
•
첫 번째 파라미터는 호출된 함수에서 this로 참조할 오브젝트입니다. 일반적으로 this를 사용하지만 다른 오브젝트를 작성하는것도 가능합니다.
function getTotla(one, two){
return one + two;
};
var result = getTotal.call(this, 10, 20);
console.log(30);
var value = {one : 10, two: 20};
function getTotal(){
return this.one + this.two;
};
var result = getTotal.call(value);
console.log(result);//30
JavaScript
복사
apply()
•
getTotal.apply(this, [10,20]);
•
파라미터 수가 유동적일 때 사용합니다. 두 번째 파라미터에 배열을 사용합니다.
•
call(), apply()의 부가적인 목적?
◦
첫 번째 파라미터에서 호출된 함수에서 this로 참조할 오브젝트 사용
◦
논리 전개는 단계적 설명이 필요하기에 중고급 과정에서 다룹니다.
toString()
•
모든 빌트인 오브젝트에 toString()이 있지만, 오브젝트마다 반환되는 형태가 다릅니다.
•
function 오브젝트의 toString()은 함수 코드를 문자열로 반환합니다.
var getBook = function(){
return 100 + 23;
};
var result = getBook.toString();
console.log(result);//function(){return 100 + 23;}
JavaScript
복사
4. Argument 오브젝트
1.
함수가 호출되어 함수안으로 이동했을 때 arguments라는 이름으로 생성되는 오브젝트입니다.
2.
함수를 호출한 곳에서 넘겨준 값을 순서대로 저장합니다.
3.
호출된 함수에 파라미터를 작성한 경우
a.
호출된 함수의 파라미터에도 값을 설정하고 argument 오브젝트에도 저장합니다.
b.
apply()와 argument 오브젝트
4.
파라미터라고 부른 것은 argument 오브젝트와 구분하기 위한 것
function getTotal(one){
return one + arguments[1] + arguments[2];
}
var result = getTotal(10, 20, 30);
console.log(result);
/* apply() 사용 */
function getTotal2(one){
return one + arguments[1] + arguments[2];
}
var result = getTotal.apply(this, [10, 20, 30]);
console.log(result);//60
JavaScript
복사