1. 문장, 화이트 스페이스, 세미콜론 자동 삽입, 블록
문장
•
형태: ; (세미콜론)
•
문장을 끝나게 하는 역할
var book = "책";
JavaScript
복사
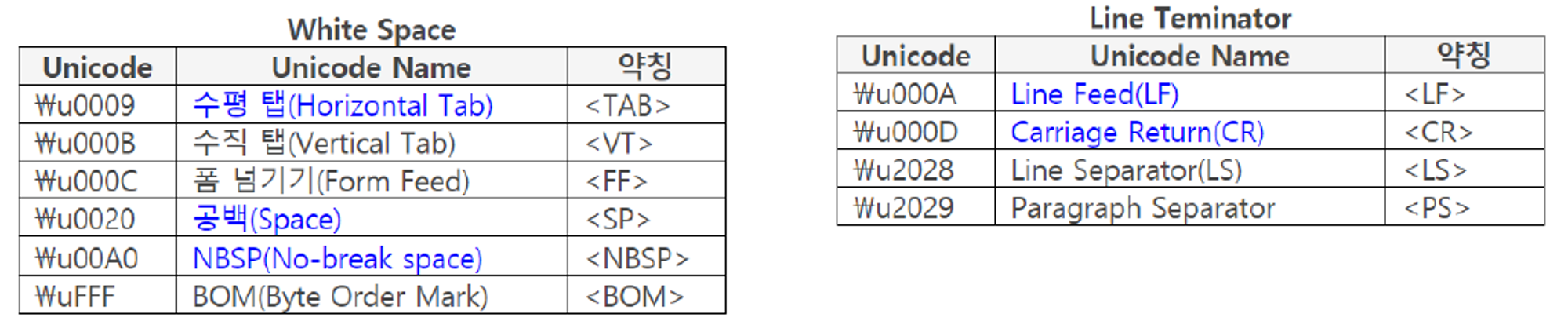
화이트 스페이스
•
white space
•
사람의 눈에 보이지 않는 문자(스페이스바, 탭, 엔터 등)
◦
가독성을 위한 것
◦
문자마다 기능을 가지고 있습니다.
세미콜론 자동 삽입
•
세미콜론 (;)은 문장 끝에 작성
•
세모콜론을 삽입하여 자동으로 문장이 끝나게 합니다.
•
JS엔진이 분석 및 삽입(ES5부터 지원)
var one = 1 //세미콜론을 작성하지 않아도 화이트 스페이스(LF/CR)앞에 삽입합니다.
var two = 2;
console.log(one);// 1
JavaScript
복사
블록
•
형태: {문장 리스트 opt}
•
중괄호 { }
◦
실행 그룹으로 블록안의 모든 문장 실행
•
문장 리스트
◦
{ } 안의 모든 문장
◦
문장 리스트 작성은 선택(option)
var one = 1, two = 1;
if(one === two){
var result = one + two;
console.log(result);//2
}
JavaScript
복사
2. if, debugger
if
•
형태
◦
if(표현식) 문장 1
◦
if(표현식) 문장1 else 문장2
•
조건에 따른 처리
◦
먼저 표현식을 평가
◦
평가 결과를 true/false로 변환
▪
true이면 문장1 실행
▪
false이면 문장2 실행
var a = 1, b = 1;
if( a === b) console.log("블록을 사용하지 않음");
//블록 미사용
if(a === b)
console.log("1번 줄")
console.log("2번 줄");
//블록 사용
if(a === b){
console.log("블록 사용");
}
//if(표현식) 문장1 else 문장2 - 블록 미사용
if(a === b)
console.log("블록 미사용, true");
else
console.log("블록 미사용, else");
//if(표현식) 문장1 else 문장2 - 블록 사용
if(a === b){
console.log("블록 사용, true");
} else {
console.log("블록 사용, else");
}
JavaScript
복사
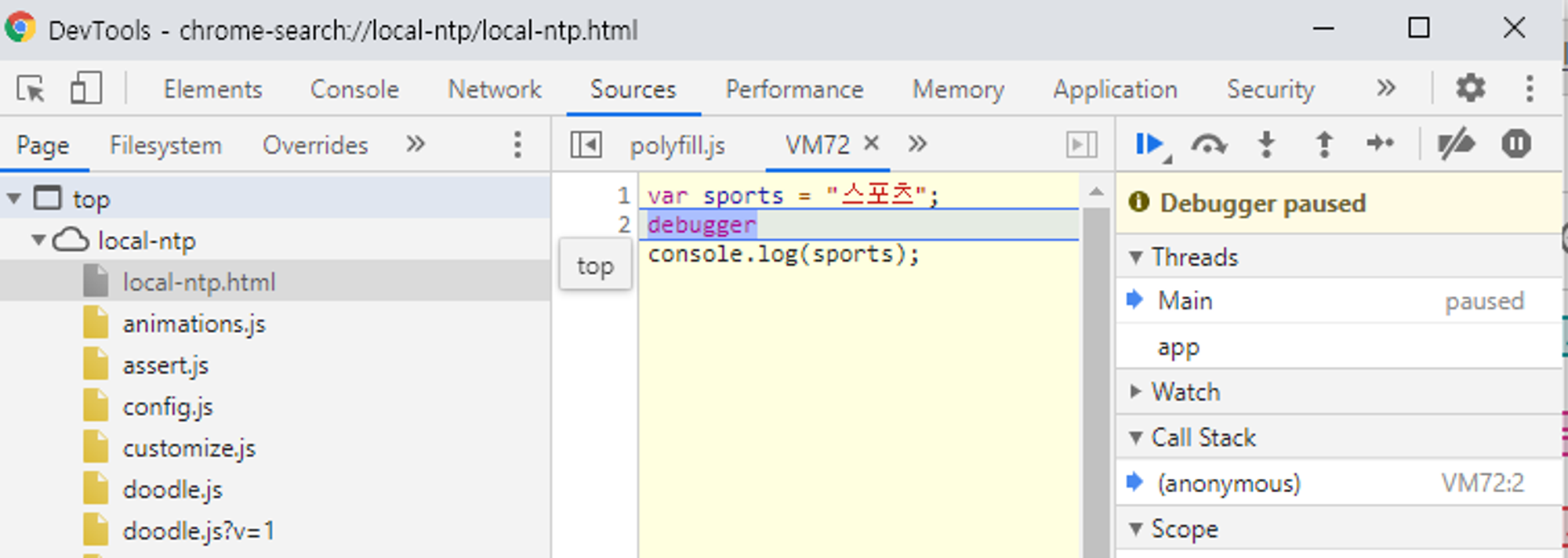
debugger
•
debugger 위치에서 실행 멈춤
◦
브라우저의 개발자 도구 창이 열려 있을 때만 멈춥니다.
◦
열려있지 않으면 멈추지 않음
◦
ES5부터 지원합니다.
var sports = "스포츠";
debugger
console.log(sports);
JavaScript
복사
3. while, do-while
while
•
형태: while(표현식) 문장
•
표현식의 평가 결과가 false가 될 때까지 문장을 반복하여 실행 하며 반복이 종료되는 조건이 필요합니다.
var k = 1;
while(k < 3){
console.log(k);
k++;
};
//1
//2
JavaScript
복사
⇒ 처음 표현식을 평가할 때 k는 1이기에 k < 3은 true이고 안의 블록안의 문장들이 수행됩니다. k가 콘솔창에 출력 후 k를 후치증가합니다.
⇒ 두 번째 표현식 평가에서 k는 후치증가하여 2가 되었지만 2 < 3은 아직 true이기에 블록안의 문장리스트가 다시 수행됩니다.
⇒ 세 번째 표현식 평가에서 k는 3이며 3 < 3은 false이기에 멈추게 됩니다.
do-while
•
형태: do 문장 while(표현식)
•
처리 방법은 while문과 같지만, while문의 표현식을 평가하고 문장리스트를 수행하기전 do의 블록안의 문장리스트를 우선 실행합니다.
그리고 while의 표현식이 true가 되면 while문 블록내의 문장리스트를 수행 후 종료합니다.
var k = 0;
do{
console.log("do:", k);
k++;
} while(k < 3){
console.log("while:", k);
}
JavaScript
복사
4. for, [코딩 시간]
•
형태: for(초깃값opt; 비교opt; 증감opt) 문장
•
2 번째의 비교 표현식의 평가 결과가 false가 될 때까지 문장을 반복 실행
for(var i = 0; i < 3; i++){
console.log(i);
};
JavaScript
복사
◦
var i = 0
⇒ i의 초기값을 0으로 할당하며 처음 한 번만 할당합니다.
◦
k < 3
⇒ 비교 표현식을 평가하여 평가 결과가 false가 될 때까지 블록의 문장리스트를 수행합니다.
◦
k ++
⇒ for문의 블록내부 문장리스트가 수행된 후 i의 증감이 이뤄집니다. 위 코드에서는 k를 후치증가로 1증가시킵니다.
◦
다시 비교 표현식부터 진행합니다.
for() 옵션
•
형태: for(초기값opt; 비교opt; 증감opt)문장
•
형태에서 opt는 생략 가능
◦
증감 생략
◦
초기값과 증감 생략
◦
비교와 증감 생략
◦
모두 생략
//증감 생략
for(var k = 0; k < 3;){
console.log(k);
k++; //변수 증감을 문장리스트내에서 수행
};
//초기값과 증감 생략
var k = 0;
for(; k < 3;){ //초기값을 선언하지 않더라도 세미콜론;은 선언해줘야 합니다.
console.log(k);
k++;
};
//비교와 증감 생략
for(var k = 0; ; ){ //비교의 default는 true입니다.
console.log(k);
k++;
if(k > 2){
//for()문 종료
break;
};
};
//모두 생략
var k = 0;
for(;;){
console.log(k);
if( k === 2){
//for문 종료
break;
};
k++;
};
JavaScript
복사
실습 문제
Q. for()문을 사용하여 1~50까지 반복하며 홀수 번째 값과 짝수 번째 값을 누적하고 반복한 값을 누적합니다. 반복이 완료되면 누적한 홀수 번째 값과 누적한 짝수 번째 값을 출력합니다. 누적한 전체 값을 출력합니다.
5. break, continue
break
•
형태
◦
break;
◦
break 식별자
•
반복문 종료
•
for, for-in, while, do-while, switch에서 사용됩니다.
var k = 0, m = 0;
while (k < 3){
m++;
if(m === 2){
break;
};
console.log(m);
};
//실행결과
1
JavaScript
복사
continue
•
형태
◦
continue;
◦
continue 식별자
•
반복문의 처음으로 분기
•
for, for-in, while, do-while에서 사용됩니다.
for(var i = 0; i< 3; i++){
if(i == 2){
continue;
};
console.log(i);
};
//실행결과
//1
//3
JavaScript
복사
6. switch
•
형태
◦
switch(표현식){
case 표현식: 문장 리스트 opt
default: 문장 리스트 opt
};
◦
switch 표현식의 평가 값과 일치하는 case문 수행
var exp = 1;
switch(exp){
case 1:
console.log(100);
case 2:
console.log(200);
};
//실행결과
//100
//200
JavaScript
복사
⇒case 1 에 해당되어 100이 출력되었지만, 아래의 문장이 있으면 또 수행되기 때문에 case 2도 수행되어 200도 출력됩니다. 이것을 막기 위해 break를 사용합니다.
◦
break 사용
var exp = 1;
switch(exp){
case 1:
console.log(100);
break;
case 2:
console.log(200);
};
//실행결과
//100
JavaScript
복사
◦
일치하는 case가 없으면 default 수행
var exp = 7, value;
switch(exp){
case 1:
value = 100;
break;
default:
value = 700;
break;
case 2:
value = 200;
};
console.log(value);// 700
JavaScript
복사
⇒ break
◦
OR(||) 형태
var exp = 3;
switch(exp){
case 2:
case 3:
console.log(100);
};
JavaScript
복사
▪
exp가 2 또는 3이여도 둘 다 100이 출력됩니다.
7. try-catch, throw
try-catch
•
형태
◦
try 블록 catch(식별자) 블록
◦
try 블록 finally 블록
◦
try 블록 catch(식별자) 블록 finally 블록
•
try 문에서 예외 발생을 인식
•
예외가 발생하면 catch블록 실행
•
finally블록은 예외 발생과 관계없이 실행
var value;
try{
value = ball;
} catch(error){
console.log("에러 발생");
} finally {
console.log("무조건 실행");
}
//에러 발생
//무조건 발생
JavaScript
복사
⇒ try 블록 내부 문장 리스트를 수행하는데 ball이라는 변수가 없기에 에러가 발생합니다 error는 JS의 Error 오브젝트로 설정됩니다. 그리고 finally 블록내 문장 리스트는 catch여부와 상관없이 수행됩니다.
실무에서는 주로 DB와의 Connection이 에러가 발생하더라도 closing해줘야하기때문에 finally로 사용합니다.
throw
•
형태: throw 표현식
•
명시적으로 예외를 발생시킵니다.
•
예외가 발생하면 catch 실행
try{
throw "예외 발생시킴";
var sports = "스포츠";
} catch(error){
console.log(error);
console.log(sprots);
}
//실행결과
//예외 발생시킴
//undefined
//예외를 Object type으로 발생시킴
try{
throw {msg: "예외발생", bigo:"존재하지 않는 값"};
} catch(error){
console.log(error.msg);
console.log(error.bigo);
};
//실행결과
//예외발생
//존재하지 않는 값
JavaScript
복사
8. strict 모드
•
형태: "use strict"
•
엄격하게 JS 문법 사용의 선언
•
작성한 위치부터 적용됩니다.
•
ES5부터 지원됩니다.
//변수의 타입(var, let, const)이 작성되지 않은 형태
book = "책";
console.log(book);//책
"use strict"
try{
book = "변수 선언하지 않음";
console.log(book);
} catch(error){
console.log(error.message);
}
JavaScript
복사