상태 관리를 알아야 하는 이유
•
데이터가 변할 때마다 데이터에 관련된 DOM을 일일히 찾아서 조작하고 싶지 않다면
•
전체 데이터의 형태와 리스트를 한 곳에서 효율적으로 관리하고 싶다면
상태란
객체지향 프로그래밍에서 기본 단위가 객체이고, 객체간의 상호작용을 통해 프로그램이 동작되는데, 이 때 객체가 가지는 데이터를 상태라 할 수 있습니다.
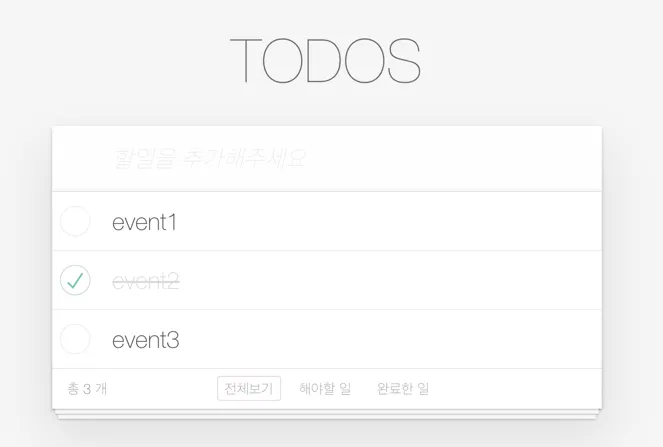
아래 ToDo List 예제를 통해 상태에 대해 알아봅니다.
위 ToDo List앱이 가져야 할 상태는 바로 todoitems 입니다.
그런데 이 데이터를 여러군데에서 관리한다면 무결성을 가져가기 힘듭니다.
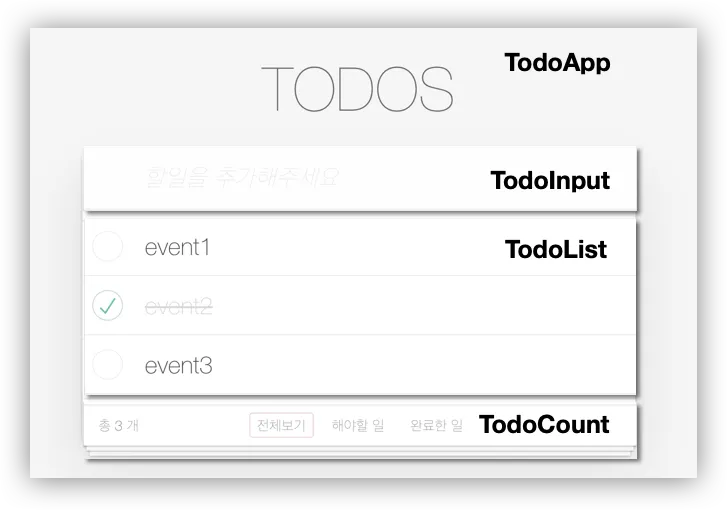
다음으로 위 화면UI를 컴포넌트 형태로 더 분리해서 살펴 보겠습니다.
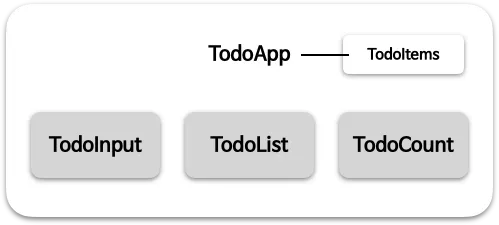
위와같이 컴포넌트를 분리하게되면 TodoApp이라는 컴포넌트 내에 TodoInput, TodoList, TodoCount 컴포넌트들이 포함되어 있습니다. 이렇게 분리한 상태에서 데이터를 한 곳에서 관리한다면, TodoApp 컴포넌트에서 하고, 다른 컴포넌트들은 그 데이터를 받아와서 보여주기만 한다면 데이터를 일괄되게 관리하기 편해집니다.
그래서 자주 사용하는 패턴이 setState와 render 함수의 구현입니다.
setState & render
input창에 todoItem을 새로 추가한다고 했을 때, 그 추가하는 메서드를 부모 컴포넌트에서 관리하고, 자식 컴포넌트는 부모 컴포넌트가 데이터를 직접 다루는 메서드를 사용하기만 하는 것입니다.
JavaScript
복사