1. String 오브젝트 개요, 문자열 연결 방법, 프로퍼티 리스트
개요
"ABC"처럼 문자 처리를 위한 빌트인 오브젝트
: String 오브젝트에는 문자 처리를 위한 함수와 프로퍼티가 포함되어 있으며 함수를 호출하여 문자 처리를 하게 됩니다.
문자열 연결 방법
•
한 줄에서 연결
var book = "12" + "AB" + "가나";
console.log(book);//"12AB가나
JavaScript
복사
•
줄을 분리하여 연결
◦
+ 로 문자열 연결
◦
역슬래시(\) 로 문자열 연결
var concat = 123 + "abc" +
"가나다라";
console.log(concat);//123abc가나다라
var concat2 = "abc\
가나다라";
console.log(concat2);//abc가나다라
JavaScript
복사
프로퍼티 리스트
•
new String : 인스턴스 생성
•
String 함수
◦
String() : 문자열로 변환하여 반환
◦
fromCharCode(): 유니코드를 문자열로 변환하여 반환
•
String Property
◦
length : 문자열의 문자 수 반환
•
String.prototype
◦
constructor : 생성자
◦
valueOf() : primitive 값 반환
◦
toString() : 문자열로 변환
◦
charAt() : 인덱스 (인자값) 번째 문자 반환
◦
indexOf() : 일치하는 문자열 중에서 가장 작은 인덱스 반환
◦
lastIndexOf() : 일치하는 문자열 중에서 가장 큰 인덱스 반환
◦
concat() : 문자열 연결
◦
toLowerCase(): 영문 소문자로 변환
◦
toUpperCase(): 영문 대문자로 변환
◦
trim(): 문자열 앞 뒤 화이트스페이스 삭제
◦
substring(): 시작에서 끝 직전까지 값 반환
◦
substr(): 시작 위치에서 지정한 문자 수 반환
◦
slice(): 시작과 끝 직전까지 값 반환. substring()과 차이 있음
◦
match(): 매치 결과 반환
◦
replace(): 매치 결과를 지정한 값으로 대체
◦
search(): 검색된 첫 번째 인덱스 반환
◦
split(): 구분자로 분리하여 반환
◦
charCodeAt(): 인덱스 (인자값)번째 문자를 유니코드로 반환
◦
localeCompare(): 값의 위치를 1, 0, -1로 반환
Example Code
2. 문자열로 변환, Primitive 값 구하기
String()
•
파라미터 값을 String 타입으로 변환하여 반환하며 값을 작성하지 않으면 빈 문자열을 반환합니다.
•
가독성부분에서 ("" + 123)도 String으로 변경되지만 가독성을 위해 String(123)형태가 좋습니다.
var value = String(123);
console.log(value);// "123"
console.log(typeof value);//string
console.log(typeof ("" + 123));//string
JavaScript
복사
new String()
•
String 인스턴스를 생성하여 반환합니다.
•
파라미터 값을 String타입으로 변환하여 파라미터 값이 Primitive 값이 됩니다.
•
valueOf()함수를 통해 String 인스턴스의 primitive 값을 반환하여 사용 가능합니다.
var obj = new String(123);
console.log(typeof obj);//object
console.log(obj.valueOf());//"123"
JavaScript
복사
3. length 프로퍼티, length 값 반환 논리
length property
•
문자 수 반환
•
length 프로퍼티 활용
var value = "ABC";
console.log(value.length);// 3
for (var i = 0; i < value.length; k++){
console.log(value[i]);
};
/* 실행결과
A
B
C
*/
JavaScript
복사
•
length값이 반환되는 논리
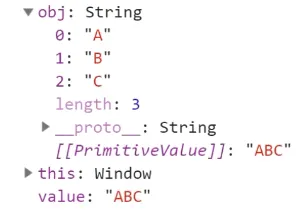
⇒ String instance를 통해 length를 얻는 경우와 바로 문자열의 length를 구하는 것 둘 다 역시 제대로 length를 가져옵니다. String뿐아니라 Number Object역시 동일한데, 그럴수 있는 이유는 .length 프로퍼티를 호출하는순간 자바스크립트 자체적으로는 익명의 new String(value) 인스턴스를 생성하여 그안의 length를 구하게 됩니다.
String Object는 문자열을 저장할때 단어 하나하나를 쪼개서 각각을 key/value로 저장하고있기에 전체 사이즈를 구해 length를 계산합니다.
◦
var obj = new String("ABC")의 구조
4. 화이트 스페이스 삭제
trim()
•
문자열 앞뒤의 화이트 스페이스(공백) 제거
•
메소드 체인
⇒ 아래 코드에서 메소드 체인이 되는 방식은 value.trim()을 호출하면 공백이 삭제된 "abcd"의 값으로 새로운 익명 인스턴스 new String("abcd")가 생성됩니다. 그리고 그 오브젝트에 length property를 호출하여 4를 반환하는 것입니다.
var value = " abcd ";
console.log(value.length);// 10
console.log(value.trim().length);// 4
JavaScript
복사
5. 함수 호출 구조, __proto__구조
toString()
•
data 위치의 값을 String 타입으로 변환
var value = 123;
var result = value.toString();
console.log(typeof result);//string
JavaScript
복사
⇒ 위 코드는 String Object설명에 적절하지 않은 코드입니다. 어째서일까요?
Answer
•
toString()함수가 필요한 이유
var instance = new String(123);
var oneProto = instance.__proto__;
console.dir(oneProto);
/*
String
>anchor: f anchor()
...
>toString: f toString()
>__proto__: Object
*/
JavaScript
복사
⇒ 빌트인 String Object를 선언후 전개를 하면 해당 인스턴스의 toString()은 __proto__에 복사되어 있습니다. 그렇기에 instance의 __proto__를 꺼내보면 undefined가 아니라 각종 함수들이 복사되어 확인이 가능하죠. 그런데 여기서 잘 살펴보면 oneProto안에도 또 __proto__이 있는걸 볼 수 있습니다. 이를 다시 꺼내봅시다.
var twoProto = oneProto.__proto__;
var twoString = twoProto.toString;
console.log(twoString); //ƒ toString() { [native code] }
JavaScript
복사
⇒빌트인 String Object내부의 __proto__를 꺼낸뒤 그 안의 또다른 __proto__를 꺼내서 toString을 확인해봐도 존재하는걸 볼 수 있습니다. 이렇게 toString이 2개가 존재하는걸 확인할 수 있습니다. 왜 이렇게 필요할까요?
⇒ 자바스크립트는 빌트인 오브젝트에 해당 함수를 찾습니다. 그런데 찾지못할 경우 해당 오브젝트의 __proto__ 안의 다른 __proto__에서 해당함수를 다시 한 번 찾도록 합니다. 이처럼 자바스크립트는 계층적으로 함수를 찾아서 존재여부를 확인합니다.
◦
__proto __:
toString();
__proto __
toString();
JS함수 호출 구조
•
우선, 데이터 타입으로 오브젝트를 결정하고 오브젝트의 함수를 호출합니다.
var value = 123;
value.toString();//"123"
"123"toString();//"123"
JavaScript
복사
•
toString(123)
console.log(toString(123));//[object Undefined]
JavaScript
복사
⇒ Object가 없기에 Built-in 오브젝트의 toString()이 호출됩니다. (2-Depth의 toString()메소드 호출)
123을 오브젝트로 간주하여 Object형태를 문자열로 변환합니다.
6. 인덱스로 문자열 처리
charAt()
•
인덱스의 문자를 반환
•
문자열의 길이보다 인덱스가 크면 빈 문자열 반환
•
일반적으로 존재하지 않으면 undefined를 반환
var value = "sports";
console.log(value.charAt(1));//p
console.log(value[1]);//p
console.log(value.charAt(10));//""
console.log(value[10]);//undefined
JavaScript
복사
⇒ ES5부터는 배열을다루듯이 value[1]도 사용 가능합니다.
IndexOf()
•
검색대상 문자열에서 인자값으로 받은 문자와 같은 첫 번째 인자값을 반환합니다.
•
검색 기준
◦
왼쪽→ 오른쪽으로 검색
◦
두 번째 파라미터를 작성하면 작성한 인덱스부터 검색
◦
같은 문자가 없으면 -1 반환
var value = "123123";
console.log(value.indexOf(2));//1
console.log(value.indexOf(23));//1
console.log(value.indexOf(23, 2));//4
console.log(value.indexOf(4));//-1
JavaScript
복사
lastIndexOf()
•
IndexOf()와 동일하지만 검색의 방향이 오른쪽→왼쪽입니다.
•
검색 기준
◦
두 번째 파라미터를 작성하면 작성한 인덱스부터 검색
◦
같은 문자가 없으면 -1 반환
var value = "123123";
console.log(value.lastIndexOf(1,4));//4
console.log(value.lastIndexOf(2,-1));//undefined
JavaScript
복사
7. 문자열 연결, 대소문자 변환
concat()
•
인자값들을 작성순서대로 연결하여 문자열로 반환
•
String 인스턴스 를 통해 concat을 사용하면 Primitive값을 연결합니다.
console.log("sports".concat("축구", 11);//sports축구11
var obj = new String(123);
console.log(obj.concat("ABC"));//123ABC
JavaScript
복사
toLowerCase(), toUpperCase()
•
영문 대문자를 소문자|소문자로 변환
console.log("abc".toUpperCase());//ABC
console.log("ABC".toLowerCase());//abc
JavaScript
복사
8. 문자열 추출
substring()
•
파라미터의 시작 인덱스부터 끝 인덱스 직전까지 반환합니다.
•
두 번째 파라미터를 작성하지 않으면 반환 대상의 끝까지 반환합니다.
•
다양한 추출 조건 작성이 가능합니다
var value ="01234567";
console.log(value.substring(2,5));//234
console.log(value.substring(5));//567
console.log(value.substring());//01234567
/*다양한 추출 조건*/
console.log(value.substring(5,20));//567
console.log(value.substring(-7,2));//01 ---(1)
console.log(value.substring(5, 1));//1234 ---(2)
console.log(value.substring(5, "A"));//01234 ---(3)
JavaScript
복사
⇒ (1): 파라미터 값이 음수이면 0으로 간주해서 value.substring(0,2) 으로 수행됩니다.
⇒ (2): 첫 번째 인자가 두 번째 인자보다 클 경우 인자값을 서로 바꿔서 수행하기에 value.substring(1,5)가 수행됩니다.
⇒ (3): NaN은 0으로 간주해서 (5,0)이되고 첫번째 인자가 더 크기에 양쪽을 바꿔서 value.substring(0,5)가 수행됩니다.
substr()
•
파라미터의 시작 인덱스부터 지정한 문자 수를 반환합니다.
•
첫 번째 파라미터 값이 음수이면 length에서 파라미터 값을 더해 시작 인덱스로 사용합니다.
•
두 번째 파라미터를 작성하지 않으면 양수 무한대로 간주합니다.
var value = "01234567";
console.log(value.substr(0, 3));//012
console.log(value.substr(-3,3));//567 ---(1)
console.log(value.substr(4));//4567---(2)
console.log(value.substr());//01234567---(3)
JavaScript
복사
⇒ (1): 첫 번째 파라미터가 음수일 경우 value의 length를 더해서 시작인덱스로 사용하기에 첫 번째 파라미터 -3 에 value의 length인 8을 더해주면 5가되어 value.substr(5,3)을 수행합니다. 그럼 value의 5번째부터 3자리를 가져오기에 567이 반환됩니다.
⇒ (2): 두 번째 파라미터가 없으면 양수 무한대(Infinity)로 간주해서 전체값을 가져옵니다.
⇒ (3): 첫 번째 파라미터가 없으면 0으로 간주, 두 번째 파라미터가 없어 양수 무한대(Infinity)로 간주해서 value.substr(0)이 수행됩니다.
slice()
•
파라미터의 시작 인덱스부터 끝 인덱스 직전까지 반환합니다.
◦
첫 번째 파라미터 : 값을 작성하지 않거나 NaN이면 0으로 간주합니다.
◦
두 번째 파라미터 : 작성하지 않으면 length를 사용합니다. 만일 값이 음수이면 length에 더해 사용합니다.
var value = "01234567";
console.log(value.slice(0, 3));//012
console.log(value.slice("A", 4));//0123
console.log(value.slice(false, 4));//0123
console.log(value.slice("A"));//01234567
console.log(value.slice(5));//567
console.log(value.slice(5, 4));//""
console.log(value.slice(4, -2));//45
console.log(value.slice(-5, -2));//345
console.log(value.slice(-2, -5));//""
JavaScript
복사
9. 정규 표현식을 사용할 수 있는 함수
match()
•
매치 결과를 배열로 반환합니다.
•
매치 대상에 정규 표현식의 패턴을 적용하여 매치하고 매치 결과를 반환합니다.
•
문자열 작성도 가능하고 엔진이 정규 표현식으로 변환하여 매치합니다.
•
정규 표현식
◦
문자열을 패턴으로 매치
◦
패턴(pattern)형태: ^,$,*,+ 등
var value = "Sports";
console.log(value.match(/s/));//["s", index: 5, input: "Sports", groups: undefined]
console.log(value.match("spo"));//null
JavaScript
복사
replace()
•
매치 결과를 파라미터에 작성한 값으로 대체하여 반환합니다.
•
두 번째 파라미터에 함수를 작성하면 먼저 함수를 실행하고 함수에서 반환한 값으로 대체합니다.
var value = "abcabc";
console.log(value.replace("a", "바꿈"));//바꿈bcabc
console.log(value.replace(/a/, "바꿈"));//바꿈bcabc -> 처음 하나만 바꿈
function change(){
return "함수";
}
console.log(value.replace(/a/, change());//바꿈bcabc
JavaScript
복사
search()
•
검색된 첫 번째 인덱스를 반환합니다. 만약 매치되지 않으면 -1 반환합니다.
var value = "cbacba";
console.log(value.search(/a/));//2
console.log(value.search("K"));//-1
JavaScript
복사
split()
•
분리 대상은 분리자로 분리하여 배열로 반환합니다.
•
분리자를 작성하지 않은 경우 두 번째 파라미터에 반환 수를 작성합니다.
var value = "a,b,c,d,e,f,g";
console.log(value.split(","));//["a", "b", "c", "d", "e", "f", "g"]
console.log(value.split(""));//["a", ",", "b", ",", "c", ",", "d", ",", "e", ",", "f", ",", "g"]
console.log(value.split());//["a,b,c,d,e,f,g"]
console.log(value.split(",",3));//["a", "b", "c"]
console.log(value.split("A"));//["a,b,c,d,e,f,g"]
JavaScript
복사
10. Unicode관련 함수
charCodeAt()
•
인덱스 번째의 문자를 유니코드의 코드포인트 값으로 반환합니다.
•
인덱스가 문자열 길이보다 크면 NaN을 반환합니다.
var value = "1Aa가";
for(var i = 0; i < value.length; i++){
console.log(value.charCodeAt(i));
}
console.log(value.charCodeAt(12));
/*
49
65
97
44032
NaN
*/
JavaScript
복사
fromCharCode()
•
파라미터의 유니코드를 문자열로 변환하고 연결하여 반환하고 작성하지 않으면 빈 문자열을 반환합니다.
console.log(String.fromCharCode(49,65,97,44032));//1Aa가
console.log(String.fromCharCode());//""
JavaScript
복사
⇒ 여러 인자값들(배열)을 하나의 String 인스턴스로 둘 수 없기 때문에 인스턴스의 fromCharCode를 호출하는 방식이 아닌 Built-in String Object의 fromCharCode메소드를 호출해 인자값으로 다수의 인자값을 전달해서 결과를 반환합니다.
localeCompare()
•
값을 비교하여 위치를 나타내는 값으로 반환합니다.
•
위치 값: 1(앞), 0(같음), -1(뒤)
•
Unicode 사전 순으로 비교합니다.
var value = "나";
console.log(value.localeCompare("가"));//1
console.log(value.localeCompare("나"));//0
console.log(value.localeCompare("다"));//-1
JavaScript
복사