1. IEEE 754, 64비트 구성, 값을 구하는 방법, Number상수
IEEE754
•
자바스크립트는 IEEE754에 정의된 64비트 부동 소수점으로 수를 처리합니다.
•
64비트로 최소값과 최대값을 처리합니다.
•
정수와 실수를 구분하지 않습니다. (1 은 1.0으로 처리하고, 1 과 1.2간 연산이 가능합니다. )
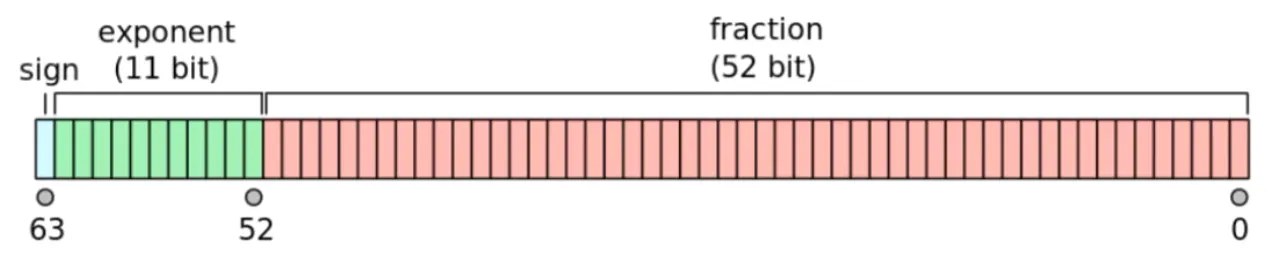
64비트 구성
•
사인 비트
◦
63: 1비트
◦
값이 0이면 양수, 1이면 음수
•
지수(exponent)
◦
52~ 62: 11qlxm
•
가수(fraction)
◦
0~51: 52비트 + 1(사인 비트): 53비트
값을 구하는 방법
•
비트 값은 0 아니면 1입니다. 2^n승 값을 더해 값을 구합니다.
•
0비트 부터 1, 1, 1이면 1(2^0) + 2(2^1) + 4 = 7
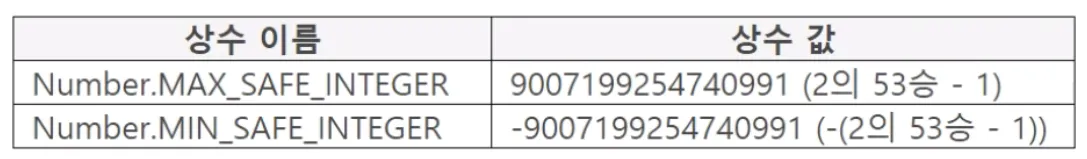
Number상수
•
safe integer란 지수(e)를 사용하지 않고 나타낼 수 있는 값으로 위 표를 보면 2의 64승이 아닌 2의 53승입니다.
console.log(Number.MAX_SAFE_INTEGER);
console.log(Math.pow(2,53)-1);
console.log(Number.MIN_SAFE_INTEGER);
console.log(-(Math.pow(2,53)-1));
JavaScript
복사
•
Number.MAX_SAFE_INTEGER: safe integer최대값
•
Number.MIN_SAFE_INTEGER: safe integer최소값
2. 진수, EPSILON: Number.EPSILON, 진수
Number.EPSILON
•
Number.EPSILON
◦
2.2204460492503130808472633361816E-16
◦
혹은 2^-52승으로 아주 작은 값을 나타냅니다.
•
사용 사례
•
미세한 값 차이형태
⇒ 0.3이 나올것 같지만 실제로 출력해보면 0.30000000000000004이 출력되고 그렇기에 false판정입니다. 이는 JS가 부동 소수점 처리를 하기 때문(IEEE754 준수)인데 이처럼 미세한 값 차이로 일치하지 않을 때 EPSILONE을 사용합니다.
const total = 0.1 + 0.2;
console.log(total);//0.30000000000000004
console.log(total === 0.3);//false
JavaScript
복사
•
0/0으로 NaN가 되는것을 방지합니다.
⇒ 값 차이가 EPSILON 보다 작은 경우 이 값을 무시할 수 있습니다.
const value = Math.abs(0.1 + 0.2 - 0.3);
console.log(value < Number.EPSILON);
JavaScript
복사
•
미세한 값 차이를 같은 값으로 간주합니다.
⇒ 0 / 0은 NaN이지만 0 + Number.EPSILON처럼 작은 값을 더해 나누면 0이되서 그 뒤 연산을 이어서 할 수 있습니다.
console.log(0 / 0); //NAN
const value = 0 / (0 + Number.EPSILON);
console.log(value);//
JavaScript
복사
진수
•
Binary(2진수)
◦
0b0101, 0B0101형태로 작성합니다.
◦
숫자 0 다음에 b/B작성 후 나머지 값들 작성
const value = 0B111;
console.log(value);//7
JavaScript
복사
•
Octal(8진수)
◦
0O0105gudxofh wkrtjd
◦
숫자 0 다음에 영문 o/O작성 후 이어서 0~7작성
◦
ES3는 첫 자리에 영문 o/O작성
const value = 0o111;
console.log(value);//73
JavaScript
복사
3. Number 함수: isNaN(), isInteger(), isSafeInteger(), isFinite()
isNaN()
Number.isNaN(value)
•
주어진 값의 유형이 Number이고 NaN이면 true 아니면 false를 반환합니다.
console.log(Number.isNaN("ABC"), isNaN("DEF"));//false true ---(1)
console.log(Number.isNaN(NaN), isNaN(NaN));//true true ---(2)
console.log(Number.isNaN(0 / 0), isNaN(0 / 0));//true true ---(3)
console.log(Number.isNaN("100"), isNaN("200"));//false false---(4)
JavaScript
복사
(1): 글로벌 오브젝트의 isNaN("DEF")값 타입이 Number가 아닌 것을 체크합니다 DEF가 String타입이기에 true
Number.isNaN("ABC")는 값이 NaN이 아니기에 false가 반환됩니다.
(2): NaN와 0/0은 값이 NaN이므로 true가 됩니다.
(3): NaN와 0/0은 값이 NaN이므로 true가 반환됩니다.
(4): 글로벌 오브젝트의 isNaN("200")값을 숫자로 변환 후 그 결과로 비교합니다.
•
NaN체크 방법
◦
NaN === NaN 결과가 false이므로 사용 불가
◦
isNaN(), 글로벌 오브젝트
◦
Number.isNaN()
◦
Object.is(NaN,NaN):true
isInteger()
Number.isInteger(value)
•
파라미터 값으로 받은 value가 정수인지 확인하려는 값으로 반환타입은 Boolean입니다.
•
파라미터 값이 정수이면 true아니면 false반환
•
정수로 인식
⇒ 1.0은 정수이고 1.01은 소수입니다.
console.log(Number.isInteger(0));//true
console.log(Number.isInteger(1.0));//true
console.log(Number.isInteger(1.01));//false
JavaScript
복사
•
정수가 아닌 것으로 인식
⇒ "12"는 숫자로 변환하면 Number가 맞지만 Number.isIteger()는 치환하지 않고 값 그대로 판단하기에 false가 반환됩니다.
console.log(Number.isInteger("12"));
console.log(Number.isInteger(true));
JavaScript
복사
isSafeInteger()
Number.isSafeInteger(testValue)
•
파라미터인 testValue가 안전한 정수인지 확인하며 Boolean타입으로 반환합니다.
•
파라미터 값이 safe 정수이면 true 아니면 false반환
•
-(2의 53승 -1) ~ (2의 53승 -1): true 아니면 false
•
true로 인식하는 경우
⇒ 7.0은 정수이며, 값 범위에 속하므로 true
const isSafe = Number.isSafeInteger;
console.log(isSafe(7.0));
console.log(isSafe(Number.MAX_SAFE_INTEGER));
console.log(isSafe(Number.MIN_SAFE_INTEGER));
JavaScript
복사
•
false로 인식하는 경우
⇒ 7.1은 정수가 아닙니다.
⇒ 값을 Number로 변환하여 체크하지 않습니다.
const isSafe = Number.isSafeInteger;
console.log(isSafe(7.1));
console.log(isSafe("100"));
console.log(isSafe(NaN));
console.log(isSafe(Infinity));
JavaScript
복사
isFinite()
isFinite(testValue)
•
파라미터 값이 유한한지 확인하는 함수로 유한 값이면true 아니면 false를 반환합니다.
•
글로벌 오브젝트의 isFinite()와 체크 결과가 다릅니다.
const num = Number.isFinite, global = isFinite;
console.log(num(100), global(200));
console.log(num("70"), global("80"));
console.log(num(true), global(true));
console.log(num(NaN), global(NaN));
console.log(num(undefined), global(undefined));
JavaScript
복사
•
함수는 오브젝트에 속해야 하므로 Number 와 관련된것은 Number오브젝트의 함수를 사용하고 글로벌 오브젝트의 함수는 글로벌 사용이 목적입니다.