1. 스크립팅 언어 특징, 컴파일 순서, JS와 객체지향, OOP의 객체
•
자바스크립트는 스크립팅(Scripting)언어입니다.
•
스크립팅 언어의 특징
◦
소스 파일의 코드를 사전에 컴파일하여 실행파일을 만들어 놓지 않고 사용하는 시점에 컴파일 후 실행합니다.
var value = 123;
var book = function(){
var point = 456;
var getPoint = function(){
return point;
};
getPoint();
};
book();
JavaScript
복사
•
컴파일 순서
◦
소스 파일의 위에서부터 아래로 컴파일
◦
function 키워드를 만나면 function 오브젝트를 생성합니다.
◦
이 때, 함수 안의 코드는 컴파일 하지 않습니다. 함수가 호출되었을 때, 위의 방법으로 컴파일합니다.
JS와 객체지향
•
객체 지향 프로그래밍 언어
◦
OOP: Object Oriented Programming
•
자바스크립트는 객체 지향 언어
◦
ES5 스펙에 아래와 같이 기술되어 있음.
•
자바스크립트 OOP 구현
◦
다른 언어의 OOP 구현과 차이가 있으므로 비교하는 것은 의미가 없습니다.
◦
JS특징이 반영된 OOP 구현
OOP의 객체(요약)
•
객체 (Object)
◦
개념적 접근
◦
행위(Behavior)와 속성(Attribute)으로 구성
◦
행위: 동사(먹다, 마시다)
◦
속성: 명사(밥, 사이다)
•
객체를 형상화 하면
◦
행위는 메소드가 되고
◦
속성은 프로퍼티가 되고
◦
객체는 클래스가 됩니다.
•
클래스(Class)
◦
행위와 속성을 정의한 것으로
◦
인스턴스로 생성하여 프로그램에서 사용합니다.
2. 자바스크립트 객체 형태, JS의 OOP구현 방법, prototype 형태/연결
JS 객체 형ㅌ
•
Object 오브젝트 형태
var book = {read: function(param){code}};
◦
인스턴스를 생성할 수 없습니다.
•
Function 오브젝트 형태
function readBook(param){code};
◦
객체이지만, OOP의 객체라고 하기에는 부족합니다.
◦
객체에 메소드가 하나 있는 모습
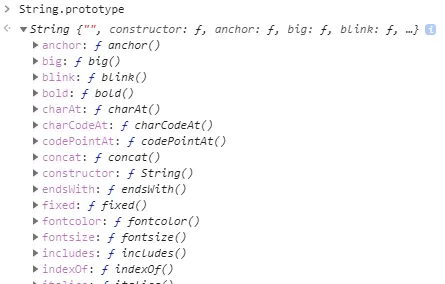
prototype
•
JS의 OOP구현 방법
◦
prototype에 메소드 연결
var Book = function(){};
Book.prototype.getBook = function(){
return "JS북";
};
JavaScript
복사
◦
prototype 형태
◦
다른 언어는 class 안에 메소드와 프로퍼티를 작성하지만 자바스크립트는 prototype에 메소드를 연결하여 작성합니다.
◦
(important) ES6에서 class 메소드를 작성할 수 있습니다.
▪
다만, 내부에서는 prototype에 연결됩니다.
class Book{
constructor(title){
this.title = title;
}
getBook(){
return this.title;
}
}
JavaScript
복사
3. 자바스크립트 인스턴스, instanceof 연산자
인스턴스
•
Instance
◦
Class를 new 연산자로 생성한 것
•
인스턴스의 목적
◦
Class에 작성된 메소드를 사용하기 위함
◦
인스턴스마다 프로퍼티 값을 유지합니다.
⇒ Ex: 축구 경기에서 각 팀마다 적용되는 규칙은 같지만 팀마다 점수는 같습니다.
new 연산자
•
인스턴스를 생성하여 반환합니다.
◦
new Book("JS책");
◦
인스턴스를 생성하므로 Book()을 생성자 함수라고 부릅니다.
◦
코딩 관례로 첫 문자를 대문자로 작성합니다.
•
파라미터
◦
생성자 함수로 넘겨 줄 값을 소괄호에 작성합니다.
var Book = function(point){ //---(1)
this.point = point;
}
Book.prototype.getPoint = function(){
return this.point + 100;
};
var oneInstance = new Book(200);
console.log(oneInstance.getPoint());//300
JavaScript
복사
⇒ (1): 생성자 역할을 합니다. Book이라는 클래스 내부의 title에 파라미터로 받은 point를 설정해줍니다.
instanceof
instance instanceof object
•
오브젝트로 생성한 인스턴스 여부 반환
•
instance 위치에 인스턴스 작성을 해줍니다
•
object위치에 비교 기준 오브젝트를 작성합니다.
•
instance가 object로 생성한 인스턴스이면 true, 아니면 false 반환합니다.
4. 메소드 형태, 메소드 호출 방법
메소드 호출 형태
•
데이터 형태
◦
배열: ["book", "책", 123]
•
OOP의 일반적인 형태
var data = ["book", "책", 123];
var obj = new Array();
var result = obj.concat(data);
console.log(result);//["book", "책", 123]
JavaScript
복사
•
자바스크립트 형태
◦
데이터로 메소드 호출
var data = ["book", "책", 123];
var result = data.concat(); //---(1)
console.log(result);//["book", "책", 123];
JavaScript
복사
⇒(1): data는 객체가 아닌 배열 자료일 뿐이지만 data타입에 따라 오브젝트가 결정됩니다. data는 배열이기에 Array의 concat()이 호출되어 data를 파라미터로 넘겨줍니다.
◦
오브젝트의 함수 호출
var data = ["book", "책", 123];
var bookObj = {
concat: function(data){ return data.concat(); };
};
console.log(bookObj.concat(data));//["book", "책", 123];
JavaScript
복사
•
인스턴스의 메소드 호출
var data = ["book", "책", 123];
var Book = function(data){
this.data = data;
};
Book.prototype.concat = function(){
return this.data.concat();
};
var instance = new Book(data);
console.log(instance.concat());//["book", "책", 123]
JavaScript
복사
•
Object 확장
◦
네임스페이스(NameSpace)로 사용
◦
Book = {};
◦
Book.Javascript = {}; Book.Html = {};