1. Template Literal
Syntax: `문자열`, `문자열 ${표현식} 문자열`, tag`문자열 ${표현식} 문자열`
Template Literal은 문자열 처리를 위한 리터럴로써 표현식을 포함할 수 있습니다. 기존에 우리가 문자열 사이에 동적으로 변경될 변수값을 넣어야 한다고 하면 ` '오늘의 날짜는' + today + 입니다. 이런식으로 + 연산으로 문자열 결합을 해야했습니다. 하지만, Template Literal 을 통해 표현식이 포함된 문자열처리를 한 번에 할 수있게 됩니다.
또한, 함수를 호출하며 Template Literal을 바로 파라미터로 넣어줄수도 있는데 템플릿 안의 표현식이 있다면 평가가 된 결과가 파라미터로 넘어가게 됩니다.
console.log(`ABC`);
const one = 1, two = 2;
const result = `1 +2는 ${one + two}이 된다.`;
console.log(result);
console.log(`1 +2는\n ${one + two}이 된다.`);
JavaScript
복사
[실행 결과]
ABC
1 + 2는 3이 된다.
1 +2는
3이 된다.
2. tagged Template
템플릿에 함수 이름을 작성한 형태를 tagged Template라 하는데 여기서 호출되는 함수를 태그함수(tag function)이라 부릅니다.
1.
Template에서 문자열과 표현식을 분리합니다.
2.
"1 + 2 = "가 문자열, ${one + two}가 표현식이며 평가결과는 3입니다.
3.
show()함수를 호출합니다.
4.
문자열을 배열로 넘겨줍니다. 좌측→우측으로 배열 엘리먼트로 추가하며 마지막 빈 문자열을 엘리먼트로 추가합니다.
→ 빈 문자열은 템플릿에서 자동으로 넘겨준 값입니다.
5.
표현식의 평가 결과를 넘겨줍니다.
→ show(["1 + 2 =", ""], 3)과 같습니다.
const one = 1, two = 2;
const show = (text, value) =>{
console.log(`${text[0]}${value}`);
console.log(text[1]);
};
show `1 + 2 = ${one + two}`;
JavaScript
복사
[실행 결과]
1 + 2 = 3
""
그렇다면, show 함수를 호출 할 때 표현식이 하나가 아니라 다수라면 어떻게 구현을 해야할까요? 위 예제처럼 간단한 템플릿이 아닌 조금 더 복잡한 템플릿일 경우에는 태그 함수에 대응하는 파라미터 이름을 작성해야 합니다.
const one = 1, two = 2;
const show = (text, plus, minus) =>{
console.log(`${text[0]}${plus}`); // 1 + 2 = 3
console.log(`${text[1]}${minus}`);//이고 1-2=-1
console.log(`${text[2]}${text[3]}`);//이다undefined
};
show `1 + 2 = ${one + two}이고 1-2는${one-two}입니다.`;
JavaScript
복사
•
show `1 + 2 = ${one + two}이고 1-2는${one-two}입니다.`;
⇒ 위 템플릿은 템플릿을 기준으로 문자열은 표현식을 기준으로 split되어 배열이되고, 표현식은 각각이 하나씩 들어가게 됩니다. 해당 템플릿은 ["1 + 2 =", "이고 1-2는", "입니다"]이라는 배열 파라미터 하나와 ${one + two}의 평가 결과인 3과 ${one-two}의 평가결과인 -1이 전달되어 최종적으로 show( ["1 + 2 =", "이고 1-2는", "입니다", ""], 3, -1)이 됩니다.
더하여 템플릿의 끝에 문자열이 있으면 빈 문자열을 설정하지 않습니다.
여기서 한 걸음 더 나아가 Rest파라미터를 사용하면 템플릿의 표현식을 좀 더 유연하게 받을 수 있습니다.
const one = 1, two = 2;
const show = (text, ...rest) =>{
console.log(`${text[0]}${rest[0]}`); // 1 + 2 = 3
console.log(`${text[1]}${rest[1]}${text[2]}`);//이고 1-2=-1입니다.
};
show `1 + 2 = ${one + two}이고 1-2는${one-two}입니다.`;
JavaScript
복사
•
const show = (text, ...rest)
⇒ rest 파라미터는 [3, -1]입니다.
3. String.raw, String.raw()
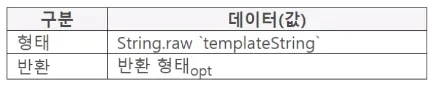
String.raw
많은 템플릿들을 사용할 때 줄바꿈(\n)이나 유니코드(\u{31}\u{32})등을 사용할 때 평가결과로 출력 되기 때문에 문제가 생길 수 있습니다. 예를들어 <span>\n문자열 가이드</span> 이라는 태그가있다고할때 실제 노출되는 결과는 아래와 같습니다. 그렇기에 이런 줄바꿈 혹은 유니코드들을 단순 문자열로 취급하려 할 때 사용하는게 String.raw 입니다.
console.log(`\u{31}\u{32}`);
console.log(String.raw `\u{31}\u{32}`);
JavaScript
복사
[실행 결과]
12
\u{31}\u{32}
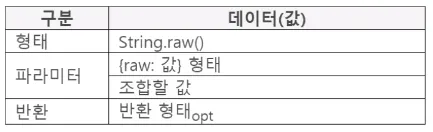
String.raw()
String.raw()는 배열의 요소별, 혹은 문자열의 문자 하나씩을 각각 전개하며 조합하여 연결하는 함수입니다.
•
문자열
⇒ A를 반환 버퍼에 넣고 raw()의 두번째 파라미터 값을 버퍼에 첨부합니다. → A1
⇒ B를 반환 버퍼 끝에 첨부한 뒤 raw()의 3번째 파라미터 값을 버퍼에 첨부합니다 → A1B2
그 뒤도 동일하게 첨부하는데 이때 마지막문자 D는 버퍼에 첨부 후에 파라미터가 더 있더라도 첨부하지 않습니다.
그렇기 때문에 D뒤에 5가 첨부되 D5가 되야하지만
첨부되지않기에 결과값은 A1B2C3D가 됩니다
const one = 1, two = 2;
console.log(String.raw({raw:"ABCD"}, one , two, 3, 5));
JavaScript
복사
[실행 결과]
A1B2C3D
•
배열
⇒ `A{1}B{2}C
C뒤에는 표현식이 없는것으로 처리해 3이 첨부되지 않습니다.
const rawValue = {raw : ["A", "B", "C"]};
console.log(String.raw(rawValue, 1,2,3));
JavaScript
복사
[실행 결과]
A1B2C