1. 자바스크립트 오브젝트 구분, 네티이브/호스트 오브젝트, 오브젝트의 인스턴스
자바스크립트 오브젝트
오브젝트 구분
•
빌트인 오브젝트(Built-in Object)
•
네이티브 오브젝트(Native Object)
•
호스트 오브젝트(Host Object)
네이티브 오브젝트
•
빌트인 오브젝트
◦
사전에 만들어 놓은 오브젝트
◦
빌트인 Number 오브젝트, 빌트인 String 오브젝트
•
네이티브 오브젝트
◦
JS스펙에서 정의한 오브젝트
◦
빌트인 오브젝트를 포함하며 여기에 JS 코드를 실행할 때 만드는 오브젝트도 있습니다.
⇒ Ex: Argument 오브젝트
•
호스트 오브젝트
◦
빌트인, 네이티브 오브젝트를 제외한 오브젝트
⇒Ex: window, DOM 오브젝트
window.onload = function (){...}
document.querySelector("body");
JavaScript
복사
◦
JS는 호스트 환경에서 브라우저의 모든 요소구실을 연결하며 이를 제어하기에 JS하나만 알게 아니라 나머지 요소들에 대한 학습도 필요합니다.
오브젝트와 인스턴스
해당 글에서 오브젝트는 new 연산자를 이용한 오브젝트 인스턴스가 아닌 빌트인 오브젝트로 만든 오브젝트를 지칭합니다.
•
var abc = new Object();
var obj = {};
◦
new연산자를 사용한 abc는 인스턴스
◦
사용하지 않은 obj는 오브젝트입니다.
2. 프로퍼티 리스트
•
new Object : 파라미터 데이터 타입의 인스턴스 생성
•
Object(): Object 인스턴스 생성
•
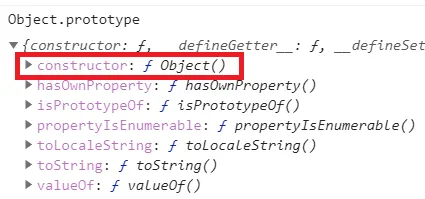
Object.prototype
◦
constructor: 생성자
◦
valueOf(): Primitive 값 반환
◦
hasOwnProperty(): 프로퍼티 소유 여부 반환
◦
propertyIsEnumerable(): 프로퍼티 열거 여부 반환
◦
isPrototype(): prototype의 존재 여부 반환
◦
toString(): 문자열로 변환
◦
toLocaleString(): 지역화 문자열로 변환
각 프로퍼티에 대한 자세한 예제와 설명은아래에서 차례대로 다루도록 합니다.
3. Object 인스턴스 생성, 프리미티브 값 구하기
new Object()
•
인스턴스를 생성하여 반환합니다.
•
파라미터 데이터 타입에 따라 생성할 인스턴스가 결정됩니다.
•
파라미터 값이 undefined, null이면 빈 Object 인스턴스가 반환됩니다.
var obj = new Object(123);
console.log(typeof obj);// object
console.log(obj + 100);//223 ---(1)
var obj2 = new Object("123");
console.log(typeof obj2);// object
console.log(obj2 + 100);//123100 ---(2)
var obj3 = new Object();
console.log(typeof obj3);// object
console.log(obj3);// {} ---(3)
JavaScript
복사
⇒ (1) : 타입은 object이지만, obj+100을 했을시 223이 되는 것을보면 obj가 Number 타입인것을 확인할 수 있습니다.
⇒ (2) : 타입은 object이지만, obj2 + 100을 했을시 '123100'이 되는 것을 보면 obj2가 String 타입인 것이 확인 가능합니다.
⇒ (3) : 파라미터 값으로 undefined이나 null이 들어가면 빈 오브젝트 리터럴이 {}이 출력된것을 확인할 수 있습니다.
Object()
•
Object 인스턴스 생성
◦
파라미터는 { name : value }형태
var obj = Object({name: "JS책"});
console.log(obj);//{name: JS책}
var emptyObj = Object();
console.log(emptyObj);// {}
JavaScript
복사
Object 생성 방법
•
var abc = {};
◦
var abc = Object()와 같습니다.
◦
var abc = {}를 실행하면 Object 인스턴스가 생성됩니다.
•
{ } 표기를 오브젝트 리터럴(Literal)이라고 부릅니다.
/*Object() 사용*/
var obj = Object({name: "value"});
console.log(obj);// {name: value}
console.log(obj instanceof Object);// true
/* 오브젝트 리터럴 사용 */
var obj = {name: "value"};
console.log(obj);//{name: value}
console.log(obj instanceof Object);//true
JavaScript
복사
⇒ Object()를 사용하는 것과 Object 리터럴({ })를 사용하는 것은 결국 동일합니다. 그렇기에 심플하게 오브젝트 리터럴을 사용합니다.
valueOf()
•
data위치에 작성한 Object인스턴스의 Primitive 값 반환
var obj = {name: "value"}
var obj2 = new Object("abc");
console.log(obj.valueOf());//{name: "value"}
console.log(obj2.valueOf());//abc
JavaScript
복사
4. 빌트인 오브젝트 구조, prototype
빌트인 오브젝트 구조
•
오브젝트 이름(Object, String, Number...)
•
오브젝트.prototype
◦
인스턴스 생성 가능 여부 기준
⇒ String, Number같은 경우 prototype이 존재하기에 인스턴스 생성이 가능합니다. 하지만, Math 의 경우 prototype이 없기에 인스턴스를 생성할 수 없습니다.
◦
프로퍼티를 연결하는 오브젝트
•
오브젝트.prototype.constructor
◦
오브젝트의 생성자
⇒ prototype이 없으면 constructor가 없고, constructor가 없으면 new 연산자를 통해 인스턴스 생성이 불가
⇒ 사용자가 new 연산자를 쓰면 실제로 prototype.constructor가 호출되어 인스턴스가 호출됩니다.
→ constructor를 호출하면 Object()가 실행되는것을 확인 가능합니다.
•
오브젝트.prototype.method
◦
메소드 이름과 함수 작성
⇒ 결국 빌트인 오브젝트 구조를 정리하자면 오브젝트 명(이름)이 있어야 하고 그 다음으로 prototype이 있어야 합니다. 그래야 인스턴스 생성이 가능하기 때문입니다. 그렇다고 prototype이 중요한 의미를 가지는 것은 맞지만 그렇다고 거창한 기능을 가지고 있다기보다는 인스턴스를 만드는 기준 역할과 프로퍼티를 연결하는 역할을 합니다.
5. 함수와 메소드 연결, 함수, 메소드 호출
함수와 메소드 연결
함수
•
오브젝트에 연결
•
Object.create()
메소드
•
오브젝트의 prototype에 연결
•
Object.prototype.toString()
이렇게 함수와 메소드를 구분해야 하는 이유는 무엇일까요?
함수와 메소드 호출
•
함수 호출 방법
◦
Object.create();
console.log(Object.create);//ƒ create() { [native code] } ---(1)
console.log(Object.prototype.create);//undefined ---(2)
JavaScript
복사
⇒ (1): Object에 create가 존재하기에 함수가 출력됩니다.
⇒ (2): Object.prototype에 create가 존재하지 않기에 undefined가 출력됩니다.
•
메소드 호출 방법
◦
Object.prototype.toString();
◦
또는 인스턴스를 생성하여 호출
console.log(Object.prototype.toString);//ƒ toString() { [native code] }
var obj = {};
console.log(obj.toString);//ƒ toString() { [native code] }
JavaScript
복사
•
함수와 메소드를 구분해야 하는 이유
◦
JS 코드 작성 방법이 다릅니다.
◦
함수는 파라미터에 값을 작성하고 메소드는 메소드 앞에 값을 작성합니다.
console.log(String.fromCharCode(49, 65));//1A
JavaScript
복사
⇒ 위와 같은 다수의 인자값을 함수 앞에 표기되면 String이 아닌 Array 오브젝트의 함수가 호출되기에 의도와 다른 로직이 발생합니다. 그렇기에 다수의 인자값을 넘기기위해 함수로 호출합니다. 그렇기에 위 코드처럼 빌트인 오브젝트의 함수를 호출하며 다수의 인자값을 넘깁니다.
6. 프로퍼티 처리 메소드
hasOwnProperty()
•
인스턴스에 파라미터 이름이 존재할경우 true 존재하지않으면 false를 반환합니다.
•
자신이 만든 것이 아닌 상속받은 프로퍼티일 경우 false를 반환합니다.
var obj = {value: 123};
console.log(obj.hasOwnProperty("value"));//true
console.log(obj.hasOwnProperty("price"));//false
console.log(obj.hasOwnProperty("hasOwnProperty"));//false
Number.prototype.test = function(){console.log("test function");}
console.log(obj.hasOwnProperty("test"));//false ---(1)
JavaScript
복사
⇒ (1): 임의로 정의한 함수(ex: test)도 prototype에 있기에 자신이 만든 것이 아닌 상속받은 프로퍼티로 판단해 false를 반환합니다.
propertyIsEnumerable()
•
오브젝트에서 프로퍼티를 열거할 수 있으면 true 열거할 수 없으면 false를 반환합니다.
var obj = {value: "책"}
console.log(obj.propertyIsEnumerable("value"));//true
console.log(obj.propertyIsEnumerable("price"));//false
var obj = {sports: "축구"};
console.log(obj.propertyIsEnumerable("sports"));//true
Object.defineProperty(obj, "sports", {enumerable: false});//---(1)
console.log(obj.propertyIsEnumerable("sports"));//false
JavaScript
복사
⇒ (1): Object의 defineProperty 함수를 통해 특정 프로퍼티를 열거 불가 설정이 가능합니다. (ES5)
7. Object와 prototype, 빌트인 Object 특징
빌트인 Object 특징
인스턴스를 만들 수 있는 모든 빌트인 오브젝트의 __proto__에 Object.prototype의 6개 메소드가 설정됩니다. 그렇기에 빌트인 오브젝트로 만든 인스턴스에도 설정됩니다.
예를들어 Number 타입의 인스턴스 numberInstance의 __proto __를 조회하면 6개의 메소드와 __proto __가 보입니다. 해당 prototype의 메소드들이 있기에 인스턴스가 생성이 되는 것이죠. 그런데 여기서 __proto __를 전개하면 이번엔 빌트인 오브젝트의 prototype 메소드 6개가 나옵니다. 이것은 규칙이고 모든 인스턴스에 해당됩니다.
numberInstance를 만들면 Number 를 첫 번째 __proto __에 설정하고 그 안의 2depth의 __proto __에 빌트인 오브젝트에 prototype에 연결된 6개의 메소드를 설정합니다.
isPrototypeOf()
•
파라미터에 작성한 오브젝트에 object 위치에 작성한 prototype이 존재하면 true를 반환하고 존재하지 않으면 false를 반환합니다.
var numObj = new Number(123);
console.log(Object.prototype.isPrototypeOf(numObj));//true
JavaScript
복사
toString()
•
인스턴스의 타입을 문자열로 표시합니다.
•
오브젝트에 toString()이 있으면 toString()이 호출되고 없으면 Object의 toString()이 호출됩니다.
var point = {book: "책"};
console.log(point.toString());//[object Object]
var obj = new Number(123);
console.log(Object.prototype.toString.call(obj));//[object Number]
JavaScript
복사
toLocaleString()
•
지역화 문자 변환 메소드 대체 호출
◦
Array, Number, Date오브젝트의 toLocaleString() 메소드가 먼저 호출됩니다.
console.log(1234.56.toLocaleString());//1,234.56 ---(1)
console.log("1234.56".toLocaleString());//1234.56 ---(2)
JavaScript
복사
⇒ (1): Number.prototype.toLocaleString()이 호출됩니다.
⇒ (2): String.prototype.toLocaleString()이 없기에 Object.prototype.toLocaleString()메소드가 호출됩니다.
Object에 toLocaleString()이 없으면 에러가 발생하기에 에러 발생을 방지하기 위한 것입니다.