평가와 일급
평가
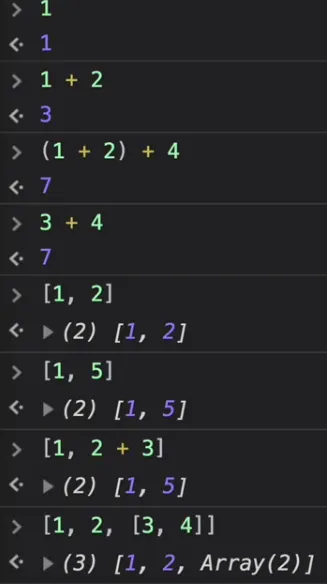
코드가 계산(Evaluation)되어 값을 만드는 것.
평가되어 표현된다.
일급
•
값으로 다룰 수 있다.
const A
JavaScript
복사
•
변수에 담을 수 있다.
const A = 10
JavaScript
복사
•
함수의 인자로 사용될 수 있다.
const add = a => a+10;
JavaScript
복사
•
함수의 결과로 사용될 수 있다.
const add = a => a+ 10;
log(add(1)) //11 함수의 결과로 사용
JavaScript
복사
일급 함수
•
조합성과 추상화의 도구로 함수를 잘 사용 할 수 있다.
•
Javascript에서 함수는 일급이다. 즉, 함수를 값으로 다룰 수 있다.
const add5 = a = a + 5;
JavaScript
복사
•
함수는 값으로 다룰 수 있고, 원하는 시점에 평가해서 결과를 사용할 수 있다.
log(add5)
log(add5(5))
JavaScript
복사
•
함수는 함수를 반환할 수도 있다.
const f1 = () => () => 1;
JavaScript
복사
고차 함수
•
함수를 값으로 다루는 함수.
•
함수가 함수를 리턴하는 것은 클로저를 만들기 위함이다.
•
클로저를 만들어 리턴하는 함수
◦
클로저: 함수가 특정 값을 기억하는 함수이다
const addMaker = a => b => a + b; //클로저를 리턴하는 함수
const add10 = addMaker(10); //add10 함수는 b => 10 + b라는 함수로 a(10)을 기억한다
JavaScript
복사
•
함수를 인자로 받아서 실행하는 함수
const apply1 = f => f(1);
const add2 = a => a + 2;
log(apply1(add2)); //3
log(apply(a => a - 1)); //0
JavaScript
복사
•