1. Number 오브젝트 개요, 프로퍼티 리스트
Number 오브젝트
•
숫자(123)처리를 위한 오브젝트입니다.
•
즉, Number 오브젝트에 숫자 처리를 위한 함수와 프로퍼티가 포함되어 있습니다.
•
함수를 호출하여 숫자 처리를 하게 됩니다.
•
프로퍼티 리스트
◦
new Number : 인스턴스 생성
◦
Number 함수
▪
Number() : 숫자 값으로 변환하여 반환
◦
Number.prototype
▪
constructor: 생성자
▪
toString(): 숫자값을 문자열로 변환
▪
toLocaleString(): 숫자 값을 지역화 문자로 변환
▪
valueOf(): Primitive 값 반환
▪
toExponential(): 지수 표기로 변환
▪
toFixed(): 고정 소숫점 표기로 변환
▪
toPrecision(): 고정 소숫점 또는 지수 표기로 변환
var number = new Number(123);
console.log(number.toString());//"123"
console.log(number.toLocaleString());//"123"
console.log(number.valueOf());//123
console.log(number.toExponential());//"1.23e+2"
console.log(number.toFixed(2));//123.00
console.log(number.toPrecision(1));//"1e+2"
JavaScript
복사
MDN의 Number reference
2. Number 타입으로 변환, Number상수
•
파라미터 값을 Number 타입으로 변환
•
파라미터 값이 String 타입이라도 값이 숫자이면 변환 가능
•
숫자로 변환할 수 있으면 변환
•
파라미터 값을 작성하지 않으면 0 을 반환
console.log(Number("123"));// 123
console.log(Number(true));//1
console.log(Number("ABC"));//NaN
console.log(Number());//0
console.log(Number(null));//0
console.log(Number(undefined));//NaN
var instance = new Class("hello")
JavaScript
복사
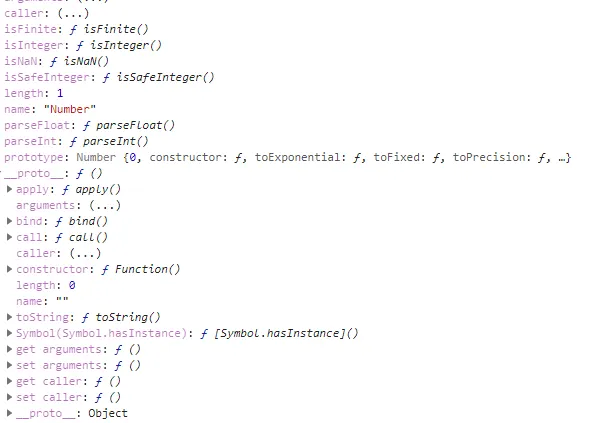
Number 상수
•
Number
◦
.MAX_VALUE : 1.7976931348623157 * 10(308승)
◦
.MIN_VALUE : 5 * 10(-324승)
◦
NaN : Not-a-Number
◦
POSITIVE_INFINITY : Infinity
◦
NEGATIVE_INFINITY : -Infinity
•
상수는 값을 변경, 삭제할 수 없습니다.
•
영문 대문자 사용이 관례
•
Number.MAX_VALUE 형태로 값 사용
3. 인스턴스 생성 방법/목적, new 연산자
new 연산자
•
오브젝트로 인스턴스를 생성하여 반환
◦
원본을 복사하는 개념
◦
new 연산자를 사용하면 인스턴스
◦
코딩 관례로 첫 문자를 대문자로 작성
var number = new Number();
console.log(typeof obj); // object
JavaScript
복사
⇒ 빌트인 Number 오브젝트로 인스턴스를 생성하여 반환하며 생성한 인스턴스 타입은 object입니다.
•
인스턴스 생성 목적
◦
인스턴스마다 값을 갖기 위한 것
var obj1 = new Number("123");
console.log(obj1.valueOf());//123
var obj2 = new Number("456");
console.log(obj2.valueOf());//456
JavaScript
복사
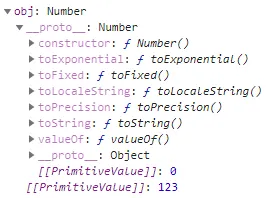
4. Number 인스턴스 생성, 인스턴스 형태
new Number()
•
빌트인 Number 오브젝트로 새로운 Number 인스턴스를 생성합니다.
•
Number 오브젝트의 모든 내용을 복사해 가져오는 것은 아니고 prototype이라는 property안에 정의된 내용들만 복사해서 인스턴스에 __proto__라는 프로퍼티에 들어가있게 됩니다.
◦
var obj = new Number(123);
◦
Number
5. Primitive 값, 타입, 값 구하기
Primitive Value
•
언어에 있어 가장 낮은 단계의 값(원시 값)
•
var book = "책";
⇒ "책"은 더 이상 분해, 전개 불가
Primitive Type
•
Number, String, Boolean: 인스턴스 생성 가능
•
Null, Undefined: 인스턴스 생성 불가
•
Object는 Primitive 값을 제공하지 않습니다.
인스턴스의 Primitive Value
•
var obj = new Number(123);
◦
인스턴스를 생성하면 파라미터 값을 인스턴스의 Primitive 값으로 설정합니다.
•
Primitive 값을 갖는 오브젝트
◦
Boolean, Date, Number, String
var obj = new Number(123);
console.log(obj + 200);//323 => obj는 123을 PrimitiveValue로 가지고 있기에 연산이 가능합니다.
JavaScript
복사
6. String 타입으로 변환, 지역화 문자
•
data를 String타입으로 변환
var value = 20;
console.log(20 === value.toString());//false
console.log(value.toString(16));//14 => 16진수로 변환한다는 의미입니다.
JavaScript
복사
•
변환할 때 주의사항
console.log(20..toString());
JavaScript
복사
◦
IEEE754 및 JS에서는 실수로 처리하기때문에 20.toString으로하면 실수인 20.0에서 0부분에 메서드가 작성된것이되어 에러가 납니다. 그렇기에 20..toString()으로 작성을해야 20.0.toString이 됩니다.
toLocaleString()
•
숫자를 브라우저가 지원하는 지역화 문자로 변환
◦
지역화 지원 및 형태를 브라우저 개발사에 일임
◦
지역화를 지원하지 않으면 toString()으로 변환
•
스펙 상태
◦
ES5: 파라미터 사용 불가
◦
ES6: 파라미터에 언어 타입 사용 가능
var value = 1234.56;
console.log(value.toLocaleString()); //1,234.56
console.log(value.toLocaleString('de-DE'));//1.234,56
console.log(value.toLocaleString('zh-Hans-CN-u-nu-hanidec'));//一,二三四.五六
JavaScript
복사
7. 지수 표기, 고정 소숫점 표기
toExponential()
•
숫자를 지수 표기로 변환하여 문자열로 반환
◦
파라미터에 소수 이하 자릿수 작성 - 0에서 20까지
•
표시 방법
◦
변환 대상의 첫 자리만 소수점(.)앞에 표시
◦
나머지는 소수 아래에 표시
◦
지수(e+)다음에 정수에서 소수로 변환된 자릿수 표시
var value = 123456;
console.log(value.toExponential());//1.23456e+5
console.log(value.toExponential(3));//1.235e+5 => 인자로 받은 3번째 자리에서 끝내야하기에 4번째자리수에서 반올림
JavaScript
복사
toFixed()
•
고정 소숫점 표기로 변환하여 문자열로 반환
◦
파라미터에 소수 이하 자릿수 작성 - 0에서 20까지
•
표시 방법
◦
파라미터 값보다 소수 자릿수가 길면 작성한 자리수에 1을 더한 위치에서 반올림
◦
변환 대상 자릿수보다 파라미터 값이 크면 나머지를 0으로 채워 반환
var value = 1234.567;
console.log(value.toFixed(2));//1234.57
console.log(value.toFixed());//1235
console.log(value.toFixed(5));//1234.5700
JavaScript
복사